PHP(Ajax)の連携を達成したいのですが、後方のPHPまで動作が連携されているのか否か、そもそも標題の仕様は技術的に無理なのかをご教示頂きたくお問い合わせさせて頂きました。
現在までに、親画面のイメージボタン押下で子画面を開き、当該子画面上のリストボックスで選択される品名コードを、親画面のテキスト枠へ戻す(貼り付ける)ことまで達成できています。
取り組んでいる課題は、親画面に戻ったテキスト枠右隣のラベルへ、品名名称を表示する別PHP動作への連携=ここまでを一連とした作りにすることです。
子画面JSには品名コード一覧のリストボックスを生成するためのAjax(PHP呼び出し)が定義済みですが、品名名称を取得するため、更に別PHPの活用が必要と捉え、もう一つAjaxを定義した作りになっています。
(今回の問い合わせのタイトルの由来)
【質問】
1.以下の作りでalert("⇒②" + cd)が現れない理由は何が考えられるか?
既に一つ目のAjaxでPHPを開いたのに、別のAjaxからPHP(二つ目)を呼び出すことは可能なのか?
(下のJS末端部分の記載にあるとおり、当該子画面を閉じることができているので、末端まではなんとかたどり着いているように思われる。それだけに二つ目Ajaxが正常に呼べているのか否かが気になっています)
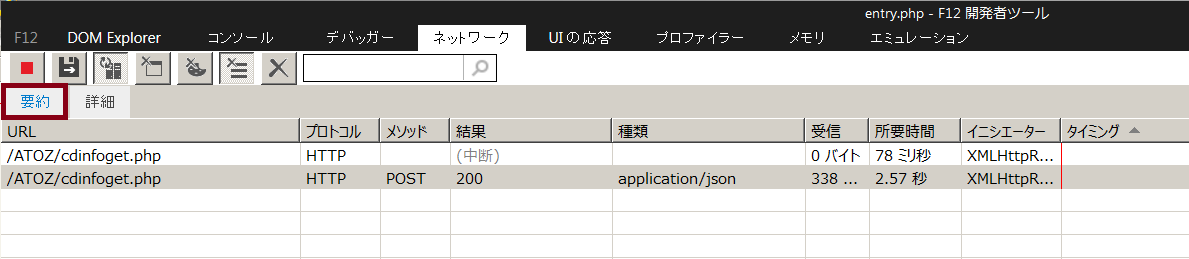
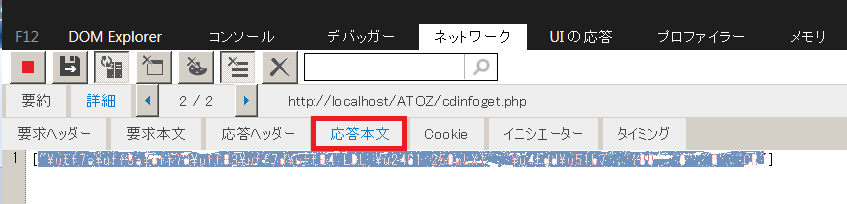
2.Ajaxで呼ばれるPHPまで無事処理が遷移しているのか否かを知る術を教えてください。
(今回示している原始的なAlert以外にあるのか)
利用ブラウザIE(ver11)の開発ツールで、子画面JSのデバッガを開いておくと(使い方よく分かってない)alert("⇒①" + cd); の後の.Ajax部分で、ステップが待機されている感じにみえます(グリーンの矢印)。F5の続行ボタンを押下すると、当該JSが閉じられてしまい、遷移先のPHPの状況など一切窺いしることができません。
$(function(){
//曖昧検索テキストボックスに変化が生じたら
$("[name=car_maker2]").on("change", function(){
$.ajax({
url: "cdselect.php", //***一つ目 PHP呼び出し***
})
.done(function(data){
//当該子画面の品名コード検索用リストボックス生成
})
});
//当該子画面の品名分類リストボックスに変化が生じたら・またはフォーカス外れたら.
$("[name=car_maker]").on("change blur", function(){
$.ajax({
url: "cdselect.php", //***上記同様一つ目 PHP呼び出し***
})
.done(function(data){
//当該子画面の品名コード検索用リストボックス生成
})
});
//上記生成の品名コードのリストボックスで指定を受けたら=【子画面の本来の存在意義】
$("[name=car_model]").on("change", function(){
//親画面コード枠(TEXT)に選択リストボックスの値を戻す
var cd = $(".car_model option:selected").val();
//*****************************************************
alert("⇒①" + cd); //★★★表示された★★★
$.ajax({ //***二つ目 PHP呼び出し***
url: "cdinfoget.php",
data: {
maker_no: cd // 取得品名コードを名称取得PHPに渡す
}
})
.done(function(data){
alert("⇒②" + cd); //★★★表示され『ない』★★★
})
//***************************************************************
//親画面の品名コード枠へ取得した品名コードを格納 ⇒【達成されます】
window.opener.$("#99").focus().val(cd);
//当該子画面を閉じる ⇒【達成されます】
close();
});
});
以上です、よろしくお願い致します。