スマートフォン用のWebアプリケーションを作成しています.
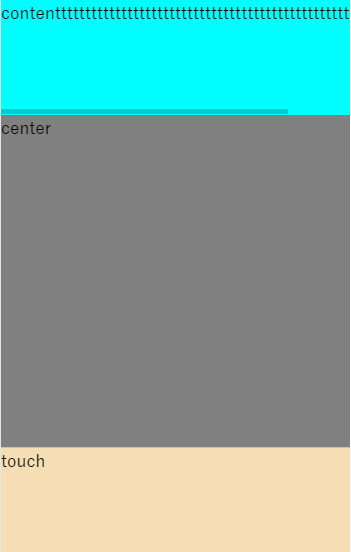
画面はコンテンツエリア,真ん中のエリア,タッチエリアに分かれています.

やりたいこと
下のタッチエリアでタッチして一番上のコンテンツエリアをスクロールしたり,タップしたりしたいです.
現状はtouchstart, touchmove, touchendに対し,
function dispatch(e) {
var evt = document.createEvent('Event')
evt.initEvent(e.type, true, true)
contentArea.dispatchEvent(evt)
}
のように新しいイベントを作成して,タッチイベントを送ろうとしているのですが,うまくいきません.具体的には,タッチエリアで発生したtouchstart, touchmove, touchendはコンテンツエリアの要素に送れているようなのですが,上のコンテンツエリアがスクロールされません.
どなたかわかる方がいらっしゃいましたら,教えていただけると助かります.