実現できたようなので回答します。
jQRangeSlider の Quick start - Basic slider を GoogleAppsScript で実装しました。
http://ghusse.github.io/jQRangeSlider/documentation.html#quickStart
GoogleAppsScript はこちらのページを参考にしました。
https://developers.google.com/apps-script/guides/html/best-practices
ソースコードは以下4ファイルになりました。
- コード.gs
- index.html
- stylesheet.html
- javascript.html
各々のソースコードです。
コード.gs
function doGet(request) {
return HtmlService.createTemplateFromFile('index')
.evaluate();
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename)
.getContent();
}
index.html
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8"/>
<title>example</title>
<?!= include('stylesheet'); ?>
</head>
<body>
<h1>Hello world</h1>
<div id="slider"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<?!= include('javascript'); ?>
<script>
//<!--
$("#slider").rangeSlider();
//-->
</script>
</body>
</html>
stylesheet.html
<style>
[ダウンロードした jQRangeSlcss/iThing.css の中身]
</style>
javascript.html
<script>
[ダウンロードした jQRangeSlider-min.js の中身]
</script>
良ければ試してみてください。
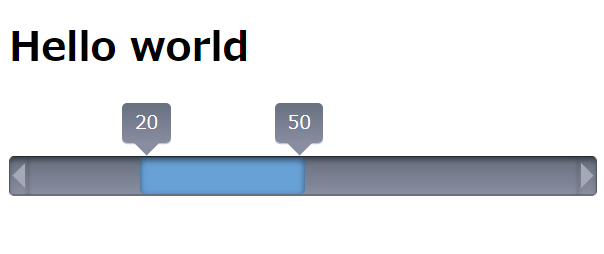
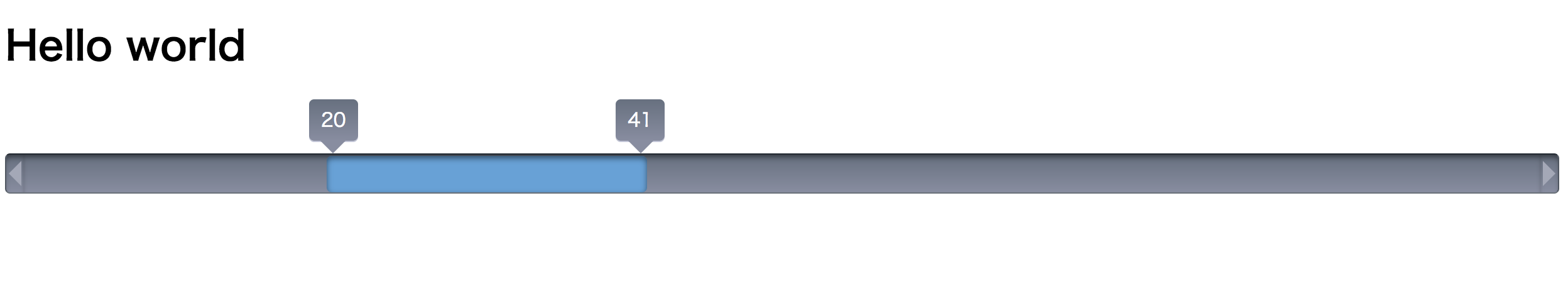
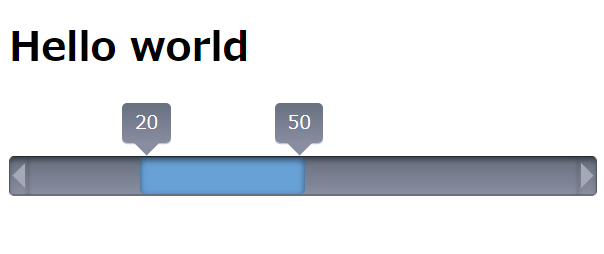
キャプチャ

スクリプトファイルへのリンク
https://script.google.com/d/1YEeHy1IHrjY5smExnWYLeTP7zJOp2Y7sHyzmePoWPgClgrqcMzLVhDhI/edit?usp=sharing