お世話になります。
青いboxをクリックするたびに、
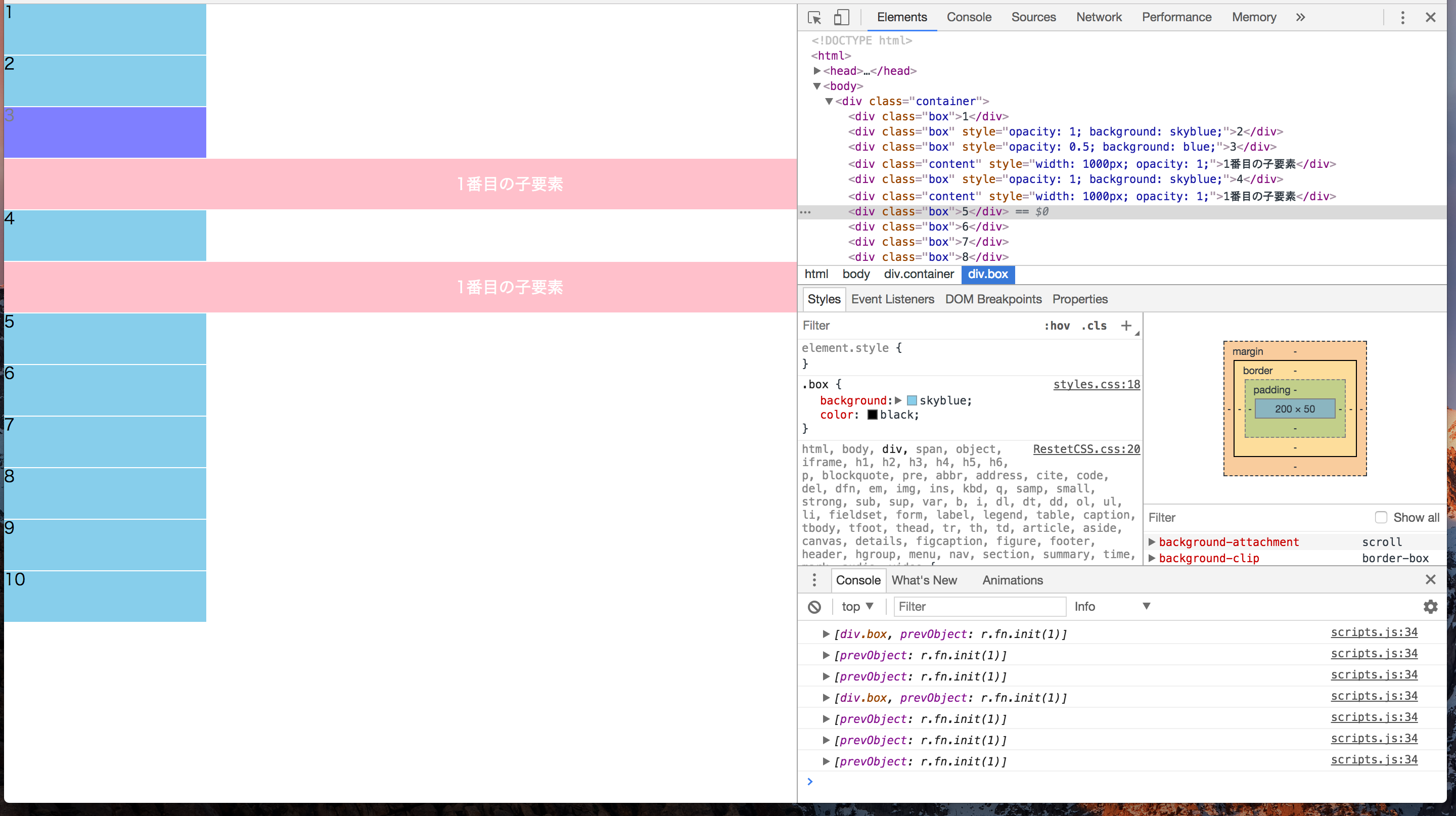
ピンク色の要素が下に次々と挿入されるようにしたいのですが、
2回目のクリックでうまくbefore()メソッドが働きません。(要素が挿入されません)
どこが間違っているのでしょうか?
試しに、
$('this').before(content)
として、クリックした要素の上に挿入していくようにするとうまくいくのですが。
[scripts.js]
$(function(){
var container = $('.container');
var boxes = $('.box');
//ホバー
boxes.hover(function(){
$(this).css('opacity','0.5')
},function(){
$(this).css('opacity','1.0')
$(this).css('background','skyblue');
});
//それぞれのdivがクリックされた回数
var countArray = [0,0,0,0,0,0,0,0,0,0];
//クリック
boxes.click(function() {
var box = $(this);
box.css('background','blue');
var content = $('<div class="content"></div>');
var index = boxes.index(this);
var countOfClickedOnThisBox = countArray[index];
countOfClickedOnThisBox++;
countArray[index] = countOfClickedOnThisBox;
content.text(countOfClickedOnThisBox+'番目のピンク要素');
content.click(function(){
content.remove();
var countOfClickedOnThisBox = countArray[index];
countOfClickedOnThisBox--;
countArray[index] = countOfClickedOnThisBox;
});
var nextBox = box.next('.box');
console.log(nextBox);
nextBox.before(content);//$('this').before(content)だと挿入していける
content.animate({
width:1000,
opacity:1.0
});
});
});
[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Practice2</title>
<link rel="stylesheet" href="RestetCSS.css">
<link rel="stylesheet" href="styles.css">
<script src="jquery-3.2.1.min.js"></script>
<script src="scripts.js"></script>
</head>
<body>
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
</body>
</html>