下図のように、最初のCellの表示位置がTableの縦方向真ん中から表示されてしまいます。
このテーブルに対するコードは以下のコードだけです。
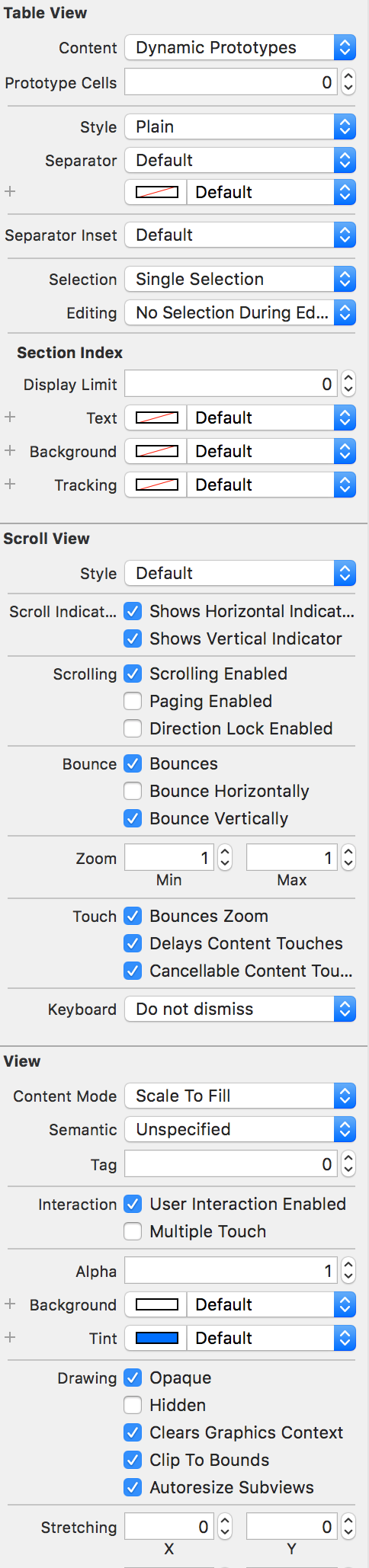
TableViewはStoryboardにおいているだけです。
特にTableViewCellは作成していません。
改善方法を教えていただけると幸いです。
よろしくお願いいたします。
@IBOutlet weak var tblHistory: UITableView!
let cellID = "historyCell"
//テーブルのデータ総数を返す
func tableView(_ tableView: UITableView ,numberOfRowsInSection section: Int) -> Int{
return workContainer.Days.count
}
//指定した行を返す
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
let cell = UITableViewCell(style: UITableViewCellStyle.value1, reuseIdentifier: cellID)
let row:Int = indexPath.row
cell.textLabel?.text = DateTimeConv.stringFromDate(date: workContainer.Days[row].Day as NSDate, time: false)
if workContainer.CountType == true {
cell.detailTextLabel?.text = String(workContainer.IntervalDay)
}else{
cell.detailTextLabel?.text = String(workContainer.IntervalToday)
}
return cell
}
//セルをタッチして選択した時
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
lblDate.text = DateTimeConv.stringFromDate(date: workContainer.Days[indexPath.row].Day as NSDate, time: false)
//tableView.deselectRow(at: indexPath as IndexPath, animated: true) //選択解除
}