SwiftでTableViewを使用した際に複数のTableViewCellの使い分けについてご教示お願いします。
イメージとしては、1つのTableでそこへ2つの異なったセルを表示させたいと思っております。
雰囲気は、数回1つ目のセルを表示させ、とあるタイミングが来たら、2つ目の違うセルを追加表示し、また1つ目のセルを表示させ、最後に2つ目のセルを表示させたいと思っています。
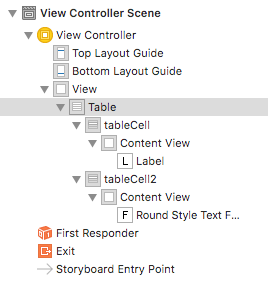
UITable Viewを使用し、UITable View Cellを2つStoryBordに配置しました。配置したセルのTable View CellのIdentifierをそれぞれ、tableCell、tableCell2としました。tableCellにはLabelを配置し、tableCell2にはText Fieldを配置しました。

import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
@IBOutlet var table:UITableView!
let testString: NSArray = ["Sunday", "Monday", "Tueseday"]
let testString2: NSArray = ["Wednesday", "Thursday", "Friday", "Saturday"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
//Table Viewのセルの数を指定
func tableView(_ table: UITableView, numberOfRowsInSection section: Int) -> Int {
return testString.count
}
//各セルの要素を設定する
func tableView(_ table: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cellName: String
cellName = "tableCell"
let cell = table.dequeueReusableCell(withIdentifier: cellName, for: indexPath)
let label = table.viewWithTag(1) as! UILabel
label.text = "\(testString[indexPath.row])"
return cell
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
上記のようにコードを書き、testStringの中身は表示させることが出来ました。
しかし、色々試しましたがtableCell2を続けて表示させる方法がわかりません。さらに、tebleCell2に続けて表示させtableCellを表示させ再びtableCell2を表示させることが出来ませんでした。
その辺りの書き方をご教示して頂けたらと思います。
よろしくお願いいたします。