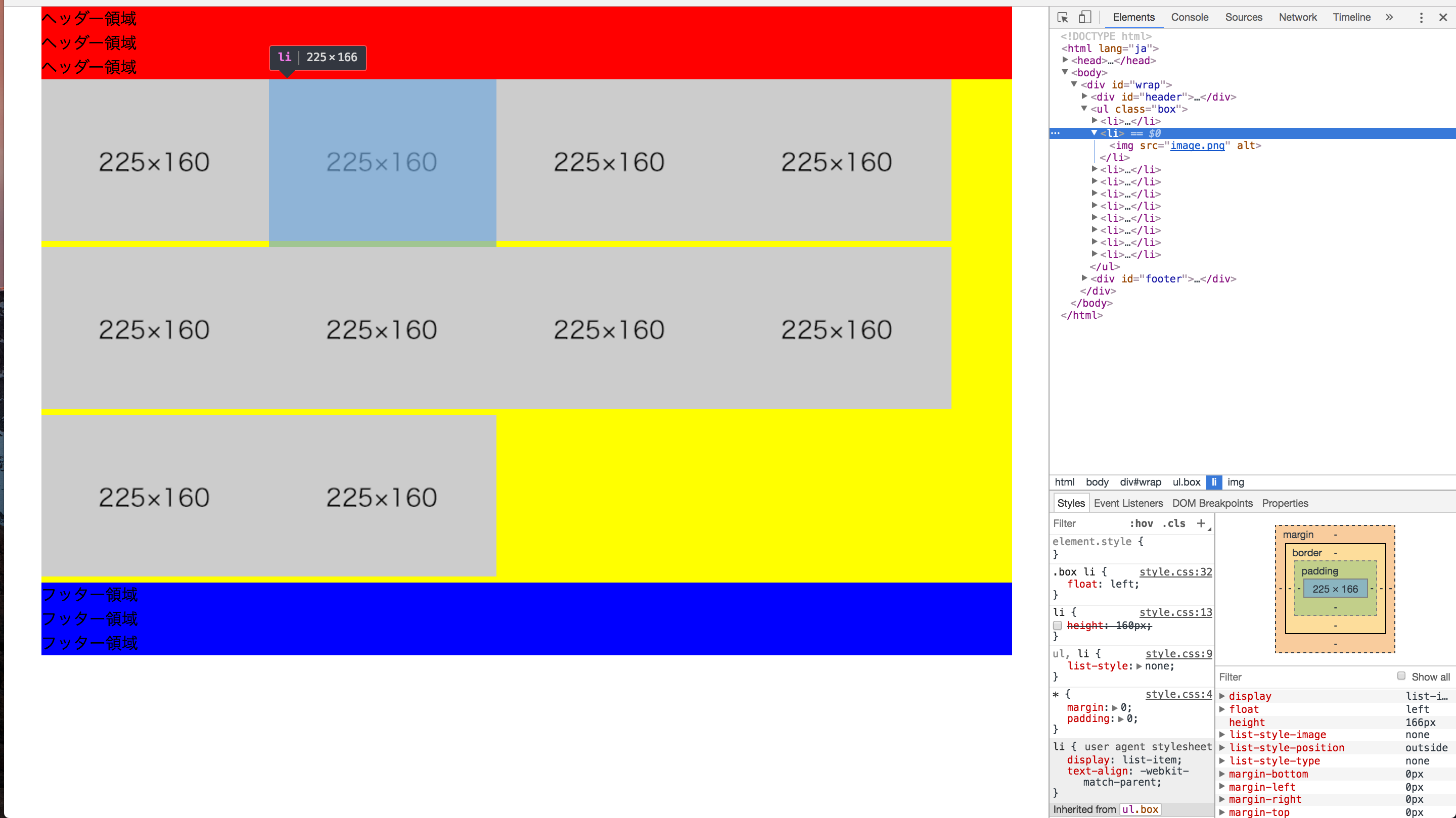
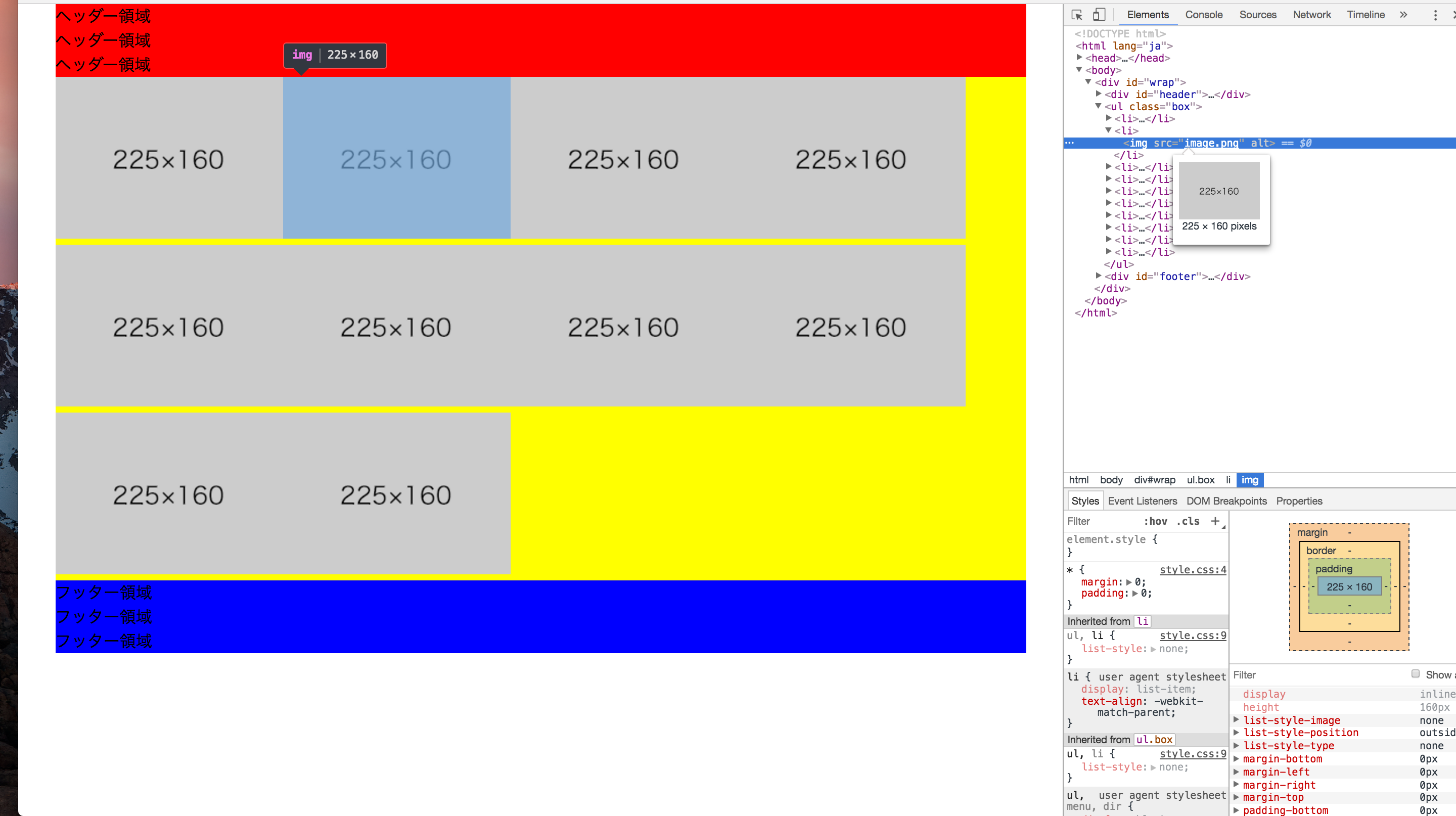
liの高さが中身のimgの高さより大きくなりますが
なぜなのでしょうか?
インスペクターでも
高さが166になっています。
中身の画像の高さは160pxなのに、
liの高さは166pxになってしまいます。
*{
margin:0;
padding:0;
}
として、リセットしてもいるのですが。
<ul class="box">
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
<li><img src="image.png" alt=""></li>
</ul>
[css]
@charset "UTF-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
li{
/*height: 160px;*/
}
#wrap{
width: 960px;
margin: 0 auto;
background: yellow;
}
#header{
background-color: #f00;
}
#footer{
background-color: #00f;
clear: both;
}
.box li{
float: left;
/*margin-right: 20px;
margin-bottom: 20px;*/
}