■実現したいこと
自作セルとStoryboard上に別で配置したCellを組み合わせて、textFiledのCellとチェックマークのCellを表示させたいと考えております。
■問題点
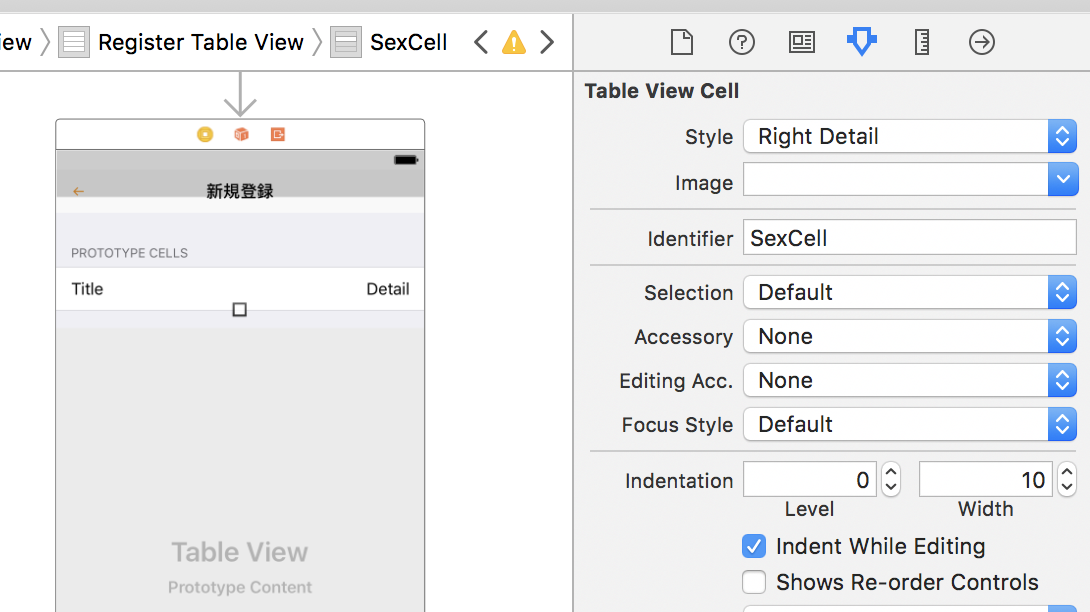
Identifierで指定した値(今回の場合、「SexCell」という値)が有効とならず、上手く対象のセルを期待どおりに表示させることができません。
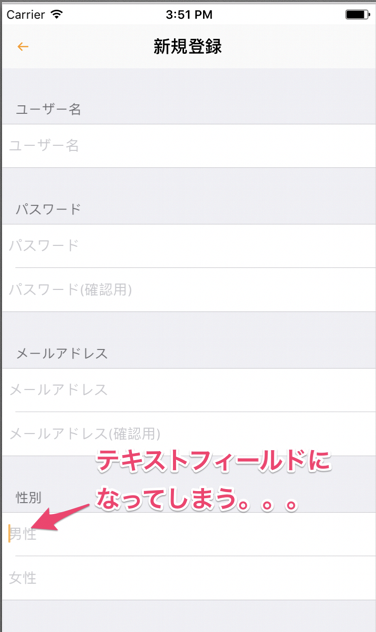
今回の場合、性別のCellに対し、チェックマークを指定おりますが、下記の表示結果のとおり、自作セルの状態となり、テキストフィールド状態となってしまいます。
■現状のソースコード
・RegisterViewController.swift
import UIKit
class RegisterViewController: UIViewController,UITableViewDataSource,RegisterDelegate{
@IBAction func unwindToRegister(segue: UIStoryboardSegue){
}
@IBOutlet weak var registerTableView: UITableView!
//データ
var dataList = [["ユーザー名"],["パスワード","パスワード( 確認用)"],["メールアドレス","メールアドレス(確認用)"],["男性","女性"]]
//セクション
var sectionIndex:[String] = ["ユーザー名","パスワード","メールアドレス","性別"]
//データを返すメソッド
func tableView(_ tableView:UITableView, cellForRowAt indexPath:IndexPath) -> UITableViewCell {
if indexPath.section == 0 {
//セルを取得して値を設定する。
let cell = tableView.dequeueReusableCell(withIdentifier: "RegisterCell", for:indexPath as IndexPath) as! RegisterTableViewCell
var register = dataList[indexPath.section]
cell.registerTextField.placeholder = register[indexPath.row]
//自作セルのデリゲート先に自分を設定する。
cell.delegate = self
return cell
}else if indexPath.section == 1 {
//セルを取得して値を設定する。
let cell = tableView.dequeueReusableCell(withIdentifier: "RegisterCell", for:indexPath as IndexPath) as! RegisterTableViewCell
var register = dataList[indexPath.section]
cell.registerTextField.placeholder = register[indexPath.row]
cell.registerTextField.isSecureTextEntry = true
//自作セルのデリゲート先に自分を設定する。
cell.delegate = self
return cell
}else if indexPath.section == 2 {
//セルを取得して値を設定する。
let cell = tableView.dequeueReusableCell(withIdentifier: "RegisterCell", for:indexPath as IndexPath) as! RegisterTableViewCell
var register = dataList[indexPath.section]
cell.registerTextField.placeholder = register[indexPath.row]
//自作セルのデリゲート先に自分を設定する。
cell.delegate = self
return cell
}else if indexPath.section == 3{
//セルを取得して値を設定する。
let cell = tableView.dequeueReusableCell(withIdentifier: "RegisterCell", for:indexPath as IndexPath) as! RegisterTableViewCell
var register = dataList[indexPath.section]
cell.registerTextField.placeholder = register[indexPath.row]
//自作セルのデリゲート先に自分を設定する。
cell.delegate = self
return cell
}else {
//セルを取得する。
let cell = tableView.dequeueReusableCell(withIdentifier: "SexCell", for:indexPath) as UITableViewCell
var test = dataList[indexPath.section]
cell.accessoryType = .checkmark
cell.textLabel?.text = test[indexPath.row]
return cell
}
}
//データの個数を返すメソッド
func tableView(_ tableView:UITableView, numberOfRowsInSection section:Int) -> Int {
return dataList[section].count
}
//セクション名を返す
func tableView(_ tableView:UITableView, titleForHeaderInSection section:Int) -> String?{
return sectionIndex[section]
}
//セクションの個数を返す
func numberOfSections(in tableView: UITableView) -> Int {
return sectionIndex.count
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//自作セルをテーブルビューに登録する。
let testXib = UINib(nibName:"RegisterTableViewCell", bundle:nil)
registerTableView.register(testXib, forCellReuseIdentifier:"RegisterCell")
}
//デリゲートメソッド
func textFieldDidEndEditing(cell: RegisterTableViewCell, value:String) {
//変更されたセルのインデックスを取得する。
let index = registerTableView.indexPathForRow(at: cell.convert( cell.bounds.origin, to:registerTableView))
//データを変更する。
let sec = index!.section
let row = index!.row
dataList[sec][row] = value
print(value)
print(dataList)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
・RegisterTableViewCell.swift
import UIKit
//デリゲート先に適用してもらうプロトコル
protocol RegisterDelegate {
func textFieldDidEndEditing(cell:RegisterTableViewCell, value:String)
}
class RegisterTableViewCell: UITableViewCell, UITextFieldDelegate {
@IBOutlet weak var registerTextField: UITextField!
var delegate:RegisterDelegate! = nil
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
//テキストフィールドのデリゲート先を自分に設定する。
registerTextField.delegate = self
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
//デリゲートメソッド
func textFieldShouldReturn(_ textField: UITextField) -> Bool
{
//キーボードを閉じる。
textField.resignFirstResponder()
return true
}
//デリゲートメソッド
func textFieldDidEndEditing(_ textField: UITextField) {
//テキストフィールドから受けた通知をデリゲート先に流す。
self.delegate.textFieldDidEndEditing(cell: self, value: registerTextField.text!)
}
}


tableView(_ tableView:UITableView, cellForRowAt indexPath:IndexPath)メソッド内の、セクションごとの条件分岐が5つありますね。