divにclear:leftを書くとfloat解除されるのに、
spanだとされないのはなぜですか?
[html]
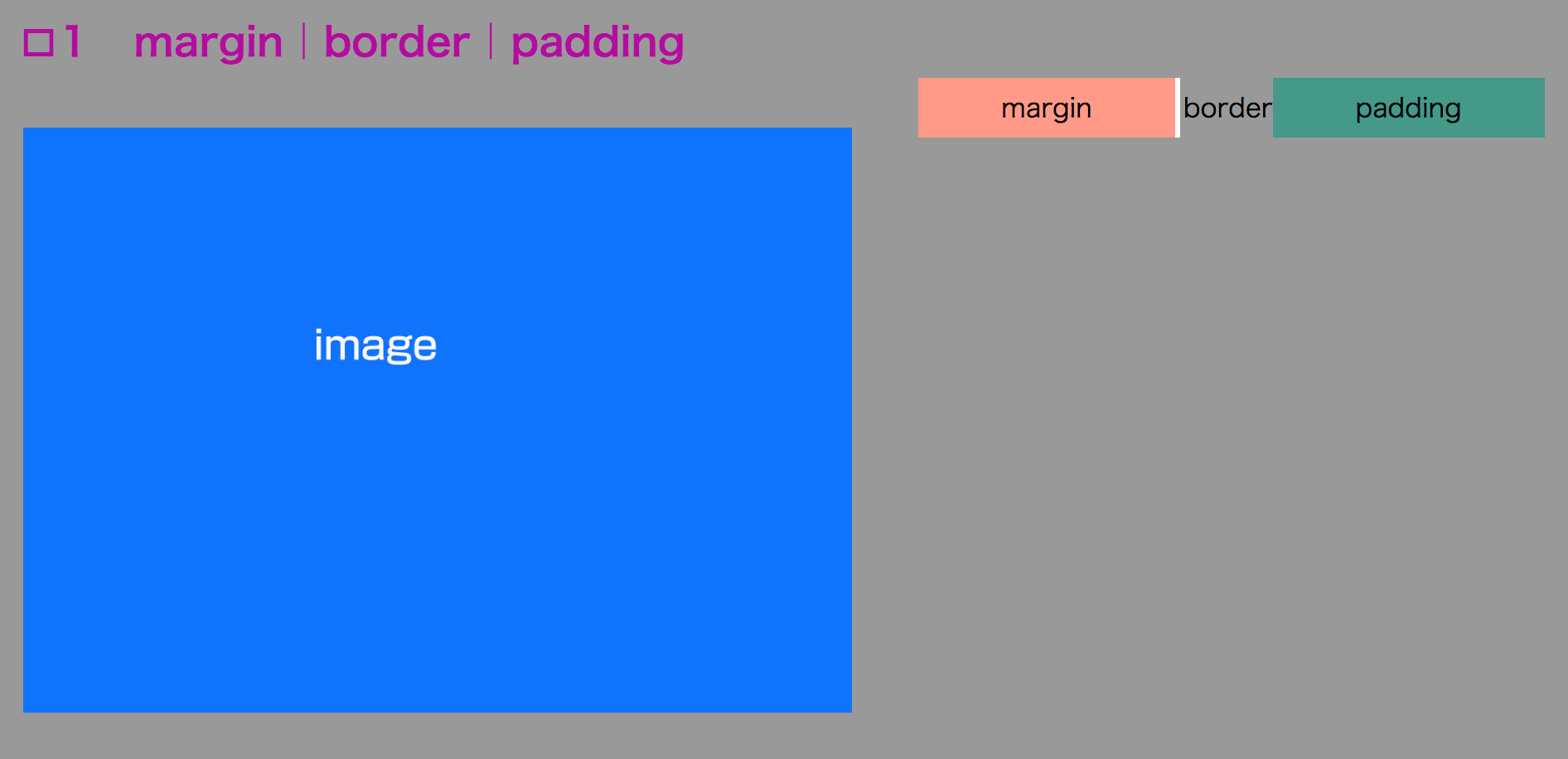
<img src="images/001.png" alt="">
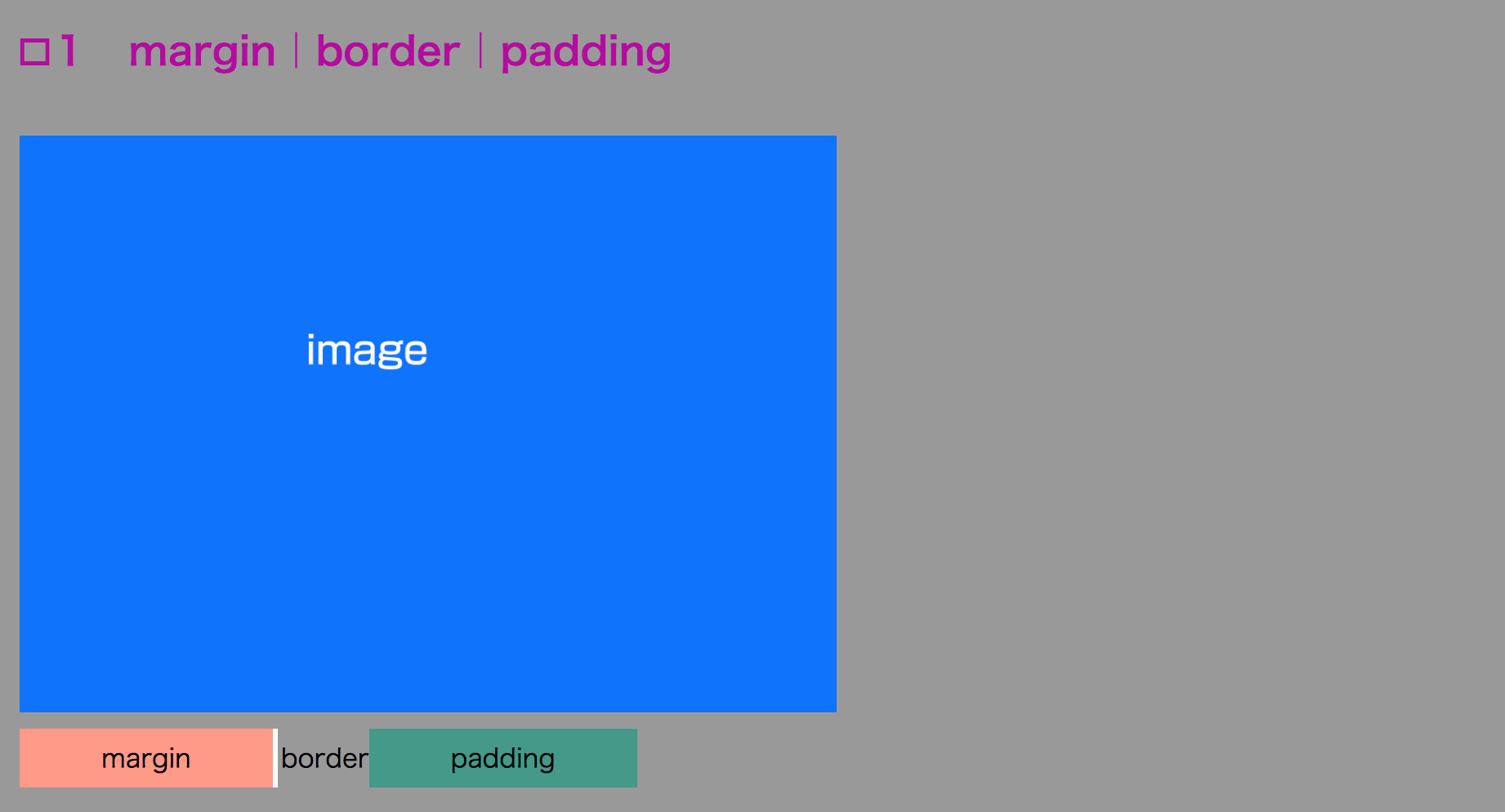
<!-- <div id="study_001"> -->
<span id="study_001">
<span id="margin">margin</span><span id="border">border</span><span id="padding">padding</span>
</span>
<!-- </div>だとfloat解除される! -->
[css]
img {
width: 500px;
margin: 20px;
float: left;
}
#study_001{
clear: left;
}
#margin{
padding: 10px 50px;
margin: 10px 0px 10px 20px;
background: #f98;
}
#border{
border-left: 3px #fff solid;
padding: 10px 0px 10px 2px;
margin: 0;
}
#padding{
background: #498;
padding: 10px 50px;
}