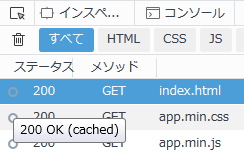
静的なHTMLファイルをGETメソッドで要求したところ、304(not modified)の応答を期待していたのですが200(cached)となりました。つまり、ブラウザはサーバへの要求を投げずにブラウザのキャッシュを使用しました。
キャッシュされる元となったリクエストの応答ヘッダを確認すると、Cache-ControlやExpiresは存在せず、キャッシュの寿命は指定されていませんでした。
質問です。
キャッシュの寿命が指定されていない場合、ブラウザはいつになったらサーバに要求を投げるようになるでしょうか。
確認したブラウザ:FireFox 50.1.0(12/19時点での最新)
1. 最初の要求時(ブラウザがキャッシュを保存する)
要求ヘッダ
GET /index.html HTTP/1.1
Host: www.xxx.net
User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ja,en-US;q=0.7,en;q=0.3
Accept-Encoding: gzip, deflate, br
Cookie: (無関係と思われるので省略)
Connection: keep-alive
Upgrade-Insecure-Requests: 1
応答ヘッダ
HTTP/1.1 200 OK
Date: Mon, 19 Dec 2016 03:50:32 GMT
Server: Apache
X-Frame-Options: SAMEORIGIN
X-Content-Type-Options: nosniff
Strict-Transport-Security: max-age=31536000; includeSubDomains
Accept-Ranges: bytes
Etag: W/"2557-1481710774000"
Last-Modified: Wed, 14 Dec 2016 10:19:34 GMT
Content-Type: text/html
Content-Length: 2557
Connection: close
2. 二回目の要求時(ブラウザがキャッシュを表示する)
要求ヘッダ ※見たところ最初の要求と同じ内容
GET /index.html HTTP/1.1
Host: www.xxx.net
User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: ja,en-US;q=0.7,en;q=0.3
Accept-Encoding: gzip, deflate, br
Cookie: (無関係と思われるので省略)
Connection: keep-alive
Upgrade-Insecure-Requests: 1
応答ヘッダ
なし(キャッシュ)
※開発ツールを見るとHTTPステータスは「200 OK(cached)」
なお、英語版stackOverflowに類似の質問を見つけていますが、英語力不足で知りたいことの記載を見つけることができませんでした…