もしかしてドキュメントの見方が間違っているだけなのかもしれませんが、ons-inputにclass="text-input"を指定して、更にplaceholder属性も指定すると、placeholderに指定した文字が2重になって表示されます。この2つを同時に使用するのが正しいのか?間違っているのか?それとももしかすると不具合なのか?を判断することができないでいます。Ver.2がでてサイトの情報に混乱があるのかもしれませんが、正しい使用方法を知りたいです。
-
検証した環境や再現できるコードを記載しましょう。– otak-labCommented 2016年11月8日 1:07
-
AngularJS1&OnsenUI2で開発の検証を行っています。 <ons-input type="email" placeholder="メールアドレス" class="text-input">のような記述をすると、プレースホルダに表示される文字が2重になってしまうんです。たぶん、これを同時に指定するのが間違っているのだと思いますが... すみません、ただの愚痴でした;– nasu38yenCommented 2016年11月10日 2:02
コメントを追加
|
1 件の回答
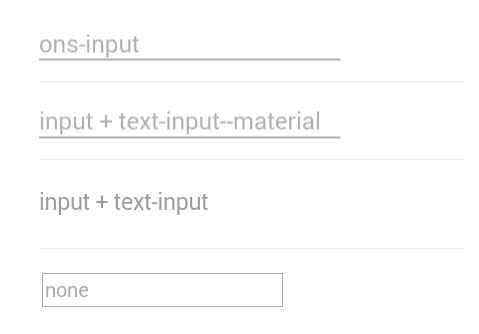
ons-inputはクラスを指定する必要がありません。
inputタグを使用する場合、クラスを指定します。
<ons-list>
<ons-list-item>
<ons-input type="email" placeholder="ons-input"></ons-input>
</ons-list-item>
<ons-list-item>
<input type="email" class="text-input--material" placeholder="input + text-input--material">
</ons-list-item>
<ons-list-item>
<input type="email" class="text-input" placeholder="input + text-input">
</ons-list-item>
<ons-list-item>
<input type="email" placeholder="none">
</ons-list-item>
</ons-list>