UIButtonを使用して、個別App用のキーボードを作成しています。
(iOS8に導入されたカスタムキーボードではありません)
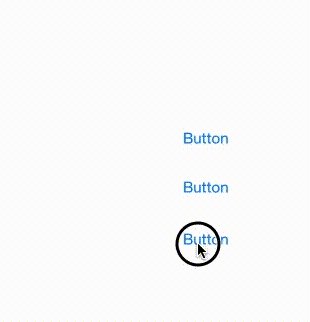
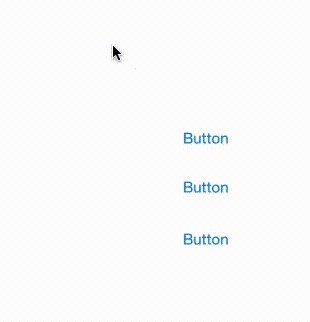
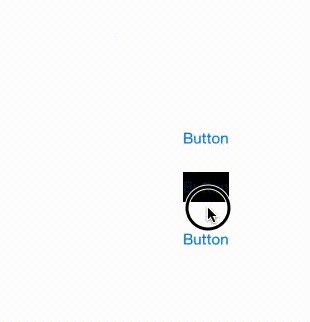
iPhoneの英語キーボードや、デフォルトアプリである計算機(Calculator)では、 ボタンをスワイプしていくと、タッチされている位置のボタンがハイライトされていき、 最終的にタッチを離した位置のボタンがタップされたようになります。 (キーボードの外からドラッグされてきた場合には、ボタンは反応しません)
このような仕組みを実装したいのですが、うまく行きません。 なにか、よき解決方法、よき例などありましたら、示唆いただけないでしょうか? 現在、Swiftを使っていますが、Objective-Cでも構いません。
独力でできる範囲では、
self.addTarget(self, action: "buttonHighlight", forControlEvents: UIControlEvents.TouchDown)
self.addTarget(self, action: "buttonHighlight", forControlEvents: UIControlEvents.TouchDragEnter)
self.addTarget(self, action: "buttonUnhighlight", forControlEvents: UIControlEvents.TouchUpInside)
self.addTarget(self, action: "buttonUnhighlight", forControlEvents: UIControlEvents.TouchDragExit)
を組み込んだUIButtonのサブクラスを作成して、
TouchDownとTouchDragEnterでボタンをハイライト化
TouchUpInsideとTouchDragExitでボタンをハイライト解除
するみたいな方法を検討したのですが、TouchDragEnterが、
最初にボタンをタッチしたあと、一度、ボタン外にドラッグされて、「再度」ボタン内にドラッグされてきた 場合
を意味しているため、意図通りになりませんでした。
(このTouchDragEnterの挙動については、英語版のStackoverflowにもObjective-Cでの場合ですが、
記事がありました。)
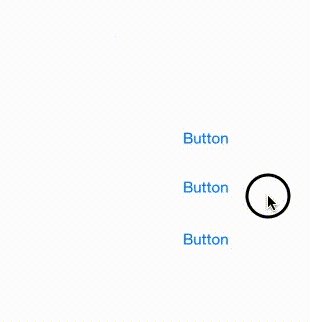
なお、 iPadの英語キーボードの場合には、最初にタッチされた場所のボタンがハイライト されたあと、ドラッグしてタッチされている位置がボタンの範囲から外れると、 そのボタンのハイライトが解除されるだけで、他のボタンがタッチされている状態に なっても、それぞれのボタンは反応しません。(ちなみに、ドラッグしたまま元のボタン に戻っても何の反応もしません)
こちらは、上記の方法で、ほぼ同等の状態が出来ています。 (ドラッグしたまま元のボタンに戻ると、ボタンが押された状態になってしまいますが)