Keyboardに合わせて、Viewを移動させるアニメーションがうまくいきません。
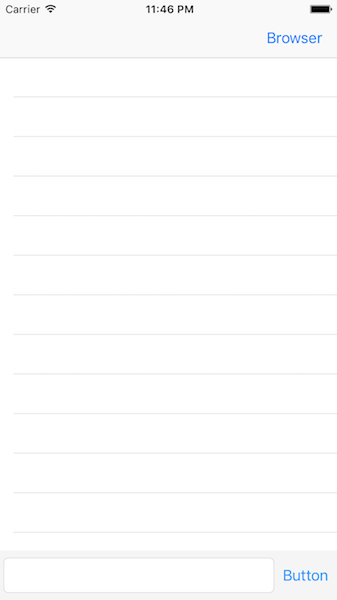
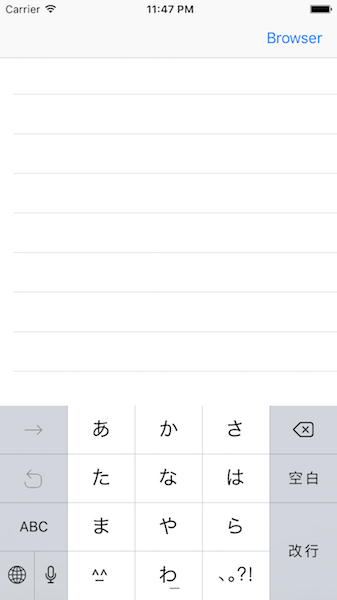
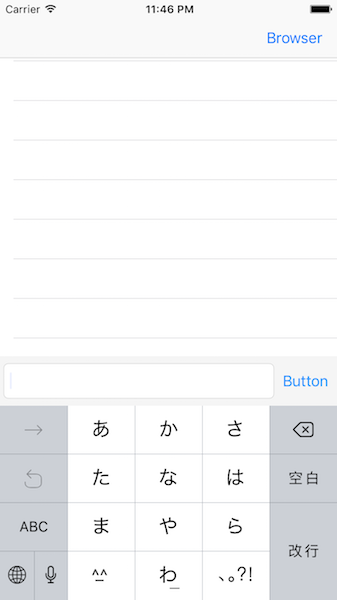
画像①~③のようにtextFieldをクリックした後にKeyboardが表示され、その上にViewが移動し表示されるのですが、Keyboardが表示されてから遅れてViewが移動してきます。
また、Keyboardの文字を入力すると予測変換でViewが隠れてしまいます。
原因の分かる方はアドバイスいただけると助かります。
①

②

③

ソースは以下のようになっています。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
NotificationCenter.default.addObserver(self, selector: #selector(handleKeyboardWillShowNotification), name: Notification.Name.UIKeyboardDidShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(handleKeybordWillHideNotification), name: Notification.Name.UIKeyboardDidHide, object: nil)
}
func handleKeyboardWillShowNotification(_ notification: Notification){
let keyboardFrame = (notification.userInfo?[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.cgRectValue
let duration = notification.userInfo?[UIKeyboardAnimationDurationUserInfoKey]
UIView.animate(withDuration: duration as! TimeInterval, animations: {
//self.view.frame.origin.y = -(keyboardFrame?.height)!
let transform = CGAffineTransform(translationX: 0, y: -(keyboardFrame?.size.height)!)
self.view.transform = transform
//self.view.layoutIfNeeded()
},completion:nil)
}
func handleKeybordWillHideNotification(_ notification: Notification){
let duration = notification.userInfo?[UIKeyboardAnimationDurationUserInfoKey] as! Double
UIView.animate(withDuration: duration, animations: {
//self.view.frame.origin.y = 0
let transform = CGAffineTransform (translationX: 0, y: 0)
self.view.transform = transform
//self.view.layoutIfNeeded()
},completion:nil)
}