postsとsidebarの下にfooterを配置して、
footerの上部にボーダーを引くということをしたいのですが、うまくいきません。
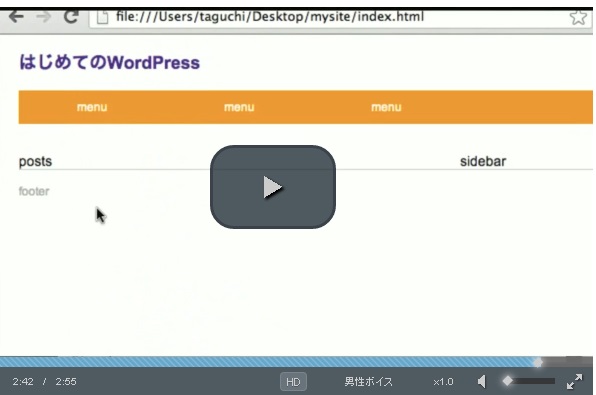
これはドットインストールというサイトのWordpressの講義10番の画像で、
こういう形にしたいです。

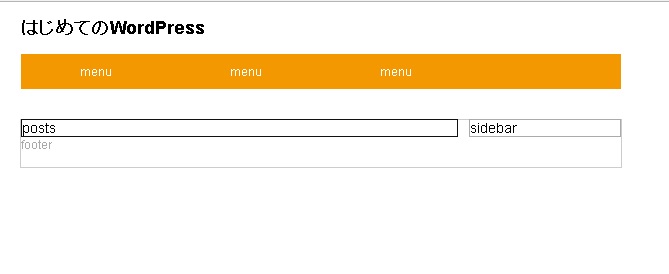
しかし、私がコードをまねて書くとfooterの上部がpostsとsidebarの上部と同じ位置の
認識なってしまっており、footerの上部がpostsの下部に配置された状態になりません。
(以下のようになってしまいます。)

コードを掲載させて頂きますので、どこが間違っているのかをご指摘いただけませんでしょうか。
よろしくお願いいたします。
■HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのWordPress</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="header" class="container">
<h1><a href=""></a>はじめてのWordPress</h1>
<ul class="menu">
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
<li><a href="">menu</a></li>
</ul>
</div><!-- /header -->
<div id="main" class="container">
<div id="posts">
posts
</div><!-- /posts -->
<div id="sidebar">
sidebar
</div><!-- /sidebar -->
</div><!-- /main -->
<div id="footer" class="container">
footer
</div><!-- /footer -->
</body>
</html>
■CSS
body {
font-size: 14px;
font-family: Arial, Verbana;
}
a {
text-decoration: none;
}
p {
padding-bottom: 14px;
margin: 0;
line-height: 1.8;
}
.container {
width: 600px;
margin: 0 auto;
overflow: hodden;
}
/* header */
#header {
}
h1{
font-weight: bold;
font-size: 18px;
padding: 15px 0
}
.menu {
background: #f39800;
margin-bottom: 30px;
font-size: 12px;
list-style: none;
overflow: hidden;
padding: 0;
}
.menu > li {
float: left;
width: 150px;
text-align: center;
}
.menu a {
padding: 10px 0;
color: #fff;
display: block;
}
.menu a:hover {
background: #ffc35c;
}
/* posts */
#posts {
float: left;
width: 435px;
border: 1px solid #111;
}
/* sidebar */
#sidebar {
float: right;
width: 150px;
border: 1px solid #aaa;
}
/* footer */
#footer{
padding: 15px 0;
font-size: 12px;
color: #aaa;
border: 1px solid #ccc;
}