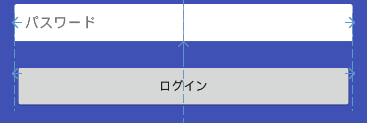
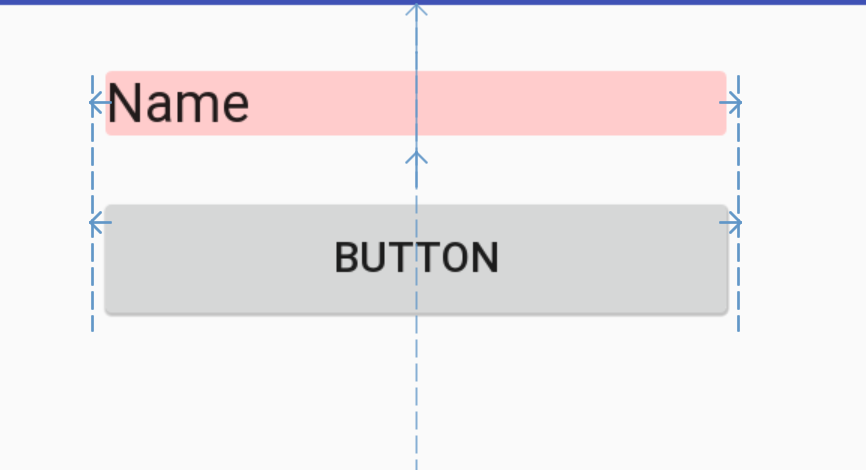
ログインフォームを作っているんですが、ご覧のように入力フィールドとボタンの幅が少しずれています:
フィールドとボタンのmarginの設定は同じです、またlayout_alignで合わせてみました。
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/loginField"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
<!-- 次は当質問に関係ない設定・・・ -->
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/loginPassword"
android:layout_marginTop="20dp"
android:layout_alignRight="@+id/loginPassword"
android:layout_alignEnd="@+id/loginPassword"
android:layout_alignLeft="@+id/loginPassword"
android:layout_alignStart="@+id/loginPassword"
<!-- 次は当質問に関係ない設定・・・ -->
/>
小さいですからほとんど見えないですけど、フィールドにこちらの解決に基づいて丸角を作りました:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF"/>
<corners android:radius="2dip"/>
<padding android:left="0dip" android:top="0dip" android:right="0dip" android:bottom="0dip" />
</shape>
フィールドとボタンの幅をぴったり合わせる事が出来なかった理由は何でしょうか。