iOSにおける描画と印刷のガイド(PDF書類)
Quartz 2D プログラミングガイド(PDF書類)
いずれも、Appleの文書です。ネット上で見つかるCore GraphicsとQuartz 2Dに関する情報の元ネタです。C言語とObjective-Cをベースにした解説なので、Swiftへの翻訳にとまどうかもしれませんが、ネット上の情報とうまく組み合わせて学習してください。
「myApp(CAD系) for Windows」が、PDF書き出しに対応しているとしたら、話はかんたんになります。Core Graphicsは、PDFデータを直接取り込みできます。
コンテキストや座標系の話は、紹介した文書の中に解説があります。それを参考にしてください。
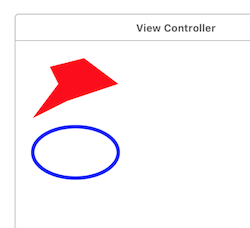
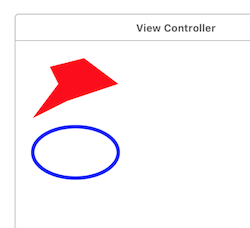
Core Graphicsの描画の例を示します。UIViewのサブクラスを作り、そこに描画します。
(Swift 3)
import UIKit
@IBDesignable
class DrawView: UIView {
override func draw(_ rect: CGRect) {
// UIViewのグラフィックスコンテキストを取得。
guard let context = UIGraphicsGetCurrentContext() else {
return
}
// 多角形のパスを作成。
// 頂点をポイント。
context.addLines(between: [CGPoint(x: 40.0, y: 30.0),
CGPoint(x: 80.0, y: 20.0),
CGPoint(x: 120.0, y: 50.0),
CGPoint(x: 60.0, y: 70.0),
CGPoint(x: 20.0, y: 90.0),
CGPoint(x: 50.0, y: 50.0)])
// パスを閉じる。
context.closePath()
// 塗りつぶしの色を決める。
context.setFillColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
// パスを塗りつぶし。
context.fillPath()
// 楕円を描画。
context.addEllipse(in: CGRect(x: 20.0, y: 100.0, width: 100.0, height: 60.0))
// 線の太さを決める。
context.setLineWidth(4.0)
// 線の色を決める。
context.setStrokeColor(red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
// パスを線画。
context.strokePath()
}
}
クラス名の冒頭に@IBDesignableが付いているのは、Storyboard/Interface Builderの編集画面に表示するためのものです。