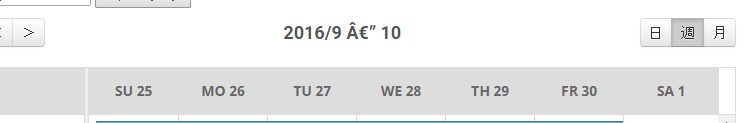
fullcalendarを使っています。
週表示で月をまたいだ時に文字化けしてしまいます。
this code is full calendar settings.
<script>
$(document).ready(function () {
$('#calendar').fullCalendar({
columnFormat: {
month: 'ddd',
week: 'ddd M/D',
day: 'dddd'
},
titleFormat: {
month: 'YYYY年M月',
week: 'YYYY年M月D日',
day: "YYYY年M月D日"
},
buttonText: {
prev: '<', // <
next: '>', // >
prevYear: '<<', // <<
nextYear: '>>', // >>
today: '今日',
month: '月',
week: '週',
day: '日'
},
monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
dayNames: ['日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日'],
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
});
});