現在のCocos2D-Swift(Cocos2D-iPhone)はswift対応も含め変化の時期にあるようですね。
3.1頃まではXCodeにプロジェクトテンプレートが出来るインストーラーも存在して…という流れだったようですが、現バージョンでは少なくとも今はSprite Builderをインストールする方式だけのようです。
本家でも似た質問が上がっていますが、install_template.shなども存在しません。
ですので、XCodeのプロジェクトテンプレートを追加する方法は今のところないと思います。
シーンをSpriteBuilderで作成して(publishし)コードをXCodeで作成する流れになるようです。
すべてをXCodeで完結させたいのであれば、SpriteKitフレームワークを利用する方がいいのかもしれません。
自分に扱いやすいものを選択されるといいと思います。
ですが、前回 Cocos2D-Swiftを挙げたのにそれではちょっと申し訳ないので、2点サンプルを挙げたいと思います(興味がなければ読み飛ばして構いません)。
簡単なHello Worldの作リ方と、SpriteBuilderのクイックスタートチュートリアル動画に出てくるObjective-CコードのSwift版です。
- XCode 6.1.1
- SpriteBuilder 1.3.6
XCode, SpriteBuilderのインストールについては説明を省略します(普通にApp Storeなどから入れるだけです)。
Hello World アプリケーションの作成
プロジェクトの作成
SpriteBuilderのメニューから File > New > Projectと選択します。
- Save As:
プロジェクト名を適当に入れます(HelloCocos2dSwiftにしてみました)
- Where:
保存場所を指定します。後でXCodeから開くので覚えておいてください。
- Privmary Language:
Swiftにします。ただし現在はSwiftだとiOS 7以降かOSX 10.10以降限定となるので注意してください(Androidも多分まだ未サポートみたい?)。Objective-Cだとその制限はありません。
作成すると、青いバックに白い字でSpriteBuilderと表示されます。
ボタンの配置
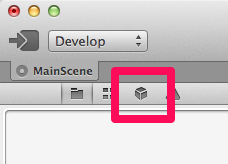
左側を Node Library View に切り替えます。

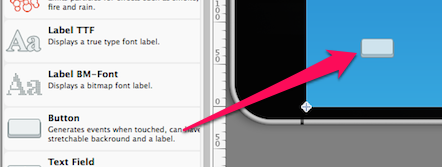
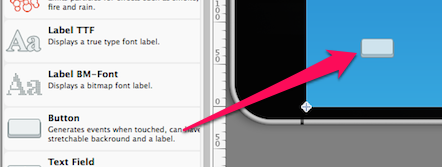
ボタンを画面に配置します。

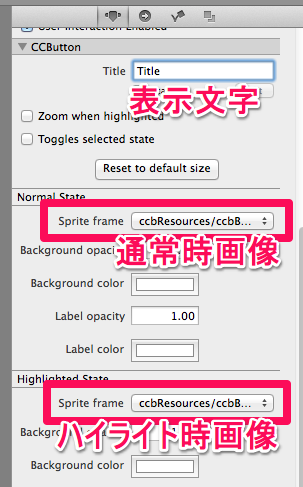
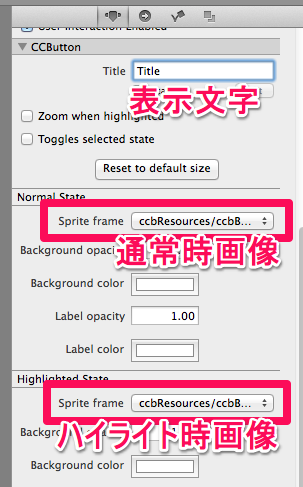
ボタンの表示テキスト、通常時の画像、ハイライト時の画像などデザインは右側のItem Propertiesで変更します。

独自の画像を使いたいときは、プロジェクトに画像を追加しておけば選択できます。これは後の動画チュートリアルで出てくるので説明を省きます。
ボタンクリック時に呼び出すメソッドの名前を決定
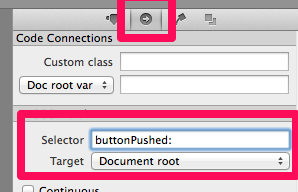
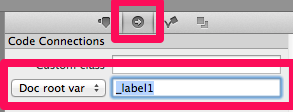
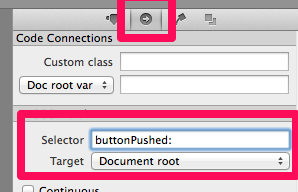
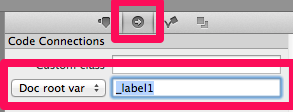
以下の様にItem Code ConnectionでCCControlのSelectorにラベルをつけておくことであとで書くコードと紐づけることができます。
画像では buttonPushed:(最後コロン)と設定しています。

ラベルの設定
ラベルはすでに配置してある(SpriteBuilderと文字が表示されている)ものを利用します。
ラベルを選択して名前を付けます。
(背景が選択されてしまってラベルが選択できない場合は一回画面外をクリックするなどして選択を解除してみてください。)
Item Code Connectionで、Doc Root Varを選択して右隣のボックスに_label1と設定します。

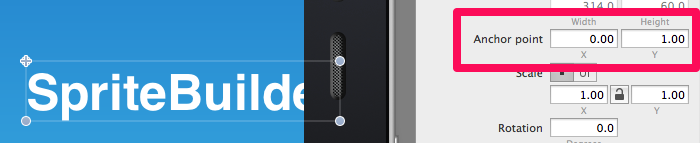
必要ならラベルのプロパティも変更します。
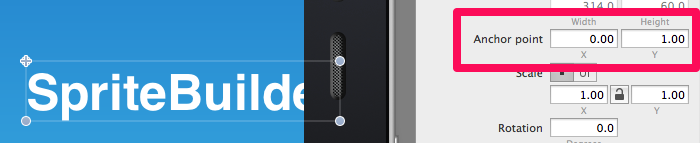
デフォルトだと基準点が真ん中にあるため、文字数や行数が動的に増えるといわゆるノベルゲームっぽくないラベルの拡張のされ方になってしまいます(上下にラベルの表示範囲が伸びていく)ので、
そういう場合はAncho-Point を、0と 1.0 にします。
違いは値を変えてラベルの内容を変更してみればわかると思います。


publish
ラベルの位置も調節したら、publishします。左上のボタンを押してください。

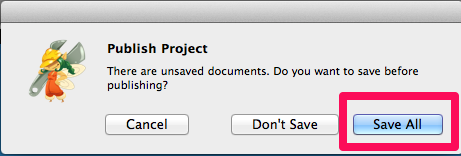
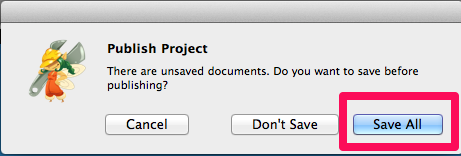
未保存の変更がある場合は警告ダイアログが表示されます。保存するにはAll Saveを選択します。

プログレスバーが表示され、しばらくするとpublishされます。
XCodeでプログラムの実装
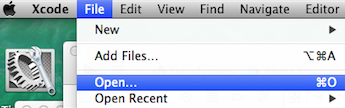
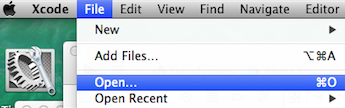
publishしたらXCodeを開きます(Sprite Builderはそのままでも平気でした)。
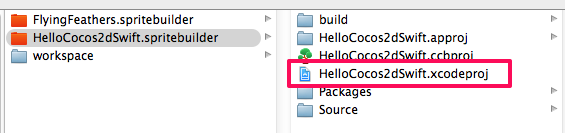
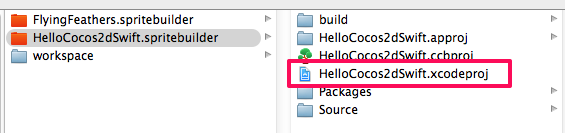
XCodeから先ほどの保存先をみてみると、Xcode用のプロジェクトファイルも存在しているのでそれを開きます。


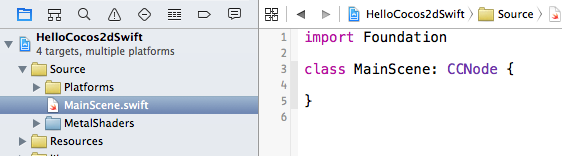
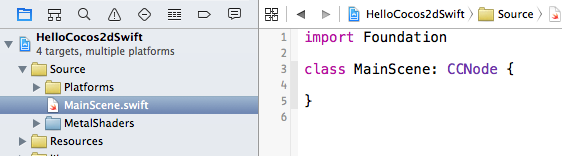
開かれたら、すでに存在する MainScene.swiftを開きます。

コードを以下の様に書き換えます。
import Foundation
class MainScene: CCNode {
var _label1: CCLabelTTF!
func buttonPushed(sender: AnyObject){
_label1.string = "Hello, Cocos2D-Swift"
}
}
_label1や buttonPushedはSpriteBuilderのMainScene(デフォルトでできているのがMainSceneです)で設定した名前をそろえる必要があります。
これでXCodeで実行し、ボタンを押せばラベルの文字が変更されるアプリケーションができると思います。
Sprite Builder チュートリアルのSwift版
どうもまだ公式チュートリアルもSwift版が追い付いていない様です。
SpriteBuilderのクイックスタートチュートリアル動画のコードをswiftに変換したものも併せて残しておきたいと思います。
動画は英語な上に早回しなので大変ですが、ちょこちょこ止めながら同じ様に操作すれば英語が聞き取れなくてもデザインはできると思います。最初にプロジェクトを作るときにSwiftにするのを忘れないようにしてください。
このチュートリアルでSprite BuilderとXCodeの役割の違いが少しわかるのではないかと思います。
チュートリアルでは言語はObjective-Cですが、Swiftに書き換えたLevel.swiftは以下の様になります。
ファイルを追加するときはiOS > Source > Cocoa Touch Class で、
Classを Level に、
Subclass of: を CCNode に、
Languageを Swift にして作成してください。
import UIKit
class Level: CCNode {
var _launcher : CCNode!
var _physicsNode : CCPhysicsNode!
func launchBird(sender: AnyObject){
// Calculate the rotation in radians
var rotationRadians = CGFloat(CC_DEGREES_TO_RADIANS(_launcher.rotation))
// Vector for the rotation
var directionVector = ccp(sin(rotationRadians), cos(rotationRadians))
var ballOffset = ccpMult(directionVector, 50)
// Load a ball and set its initial position
var ball = CCBReader.load("Bird")
ball.position = ccpAdd(self._launcher.position, ballOffset)
// Add the ball to physics node
self._physicsNode.addChild(ball)
// make an implulse and apply its
var force = ccpMult(directionVector, 50000)
ball.physicsBody.applyForce(force)
}
}
先にも書きましたがCocos2Dに固執することはないと思いますので、使いやすそうなフレームワークを探されるといいと思います。(ほんとはノベルゲームのチュートリアルがあるようなフレームワークがあればいいんでしょうけどね。)