以下のコードのようにUIScrollView上にボタンを配置しています。
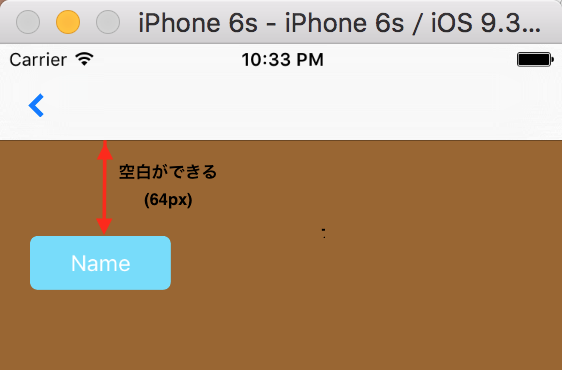
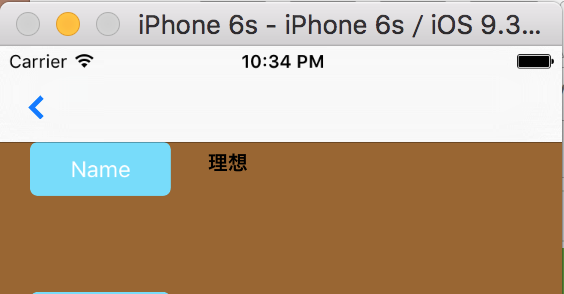
scrollViewのtopAnchorをstatusBar(20px)とnavigationBar(44px)に被らないようにconstant: 64と設定しています。次にNameButtonのtopAnchorをscrollViewのtopAnchorと同じ位置に来るように設定したつもりなのですが、画像のように空白が空いてしまいます。この空白はprintで出力した結果64px空いているようです。scrollViewのNSLayoutAnchorの設定の仕方や考え方が間違っているのか、原因がわかりません。解決方法や原因を教えていただけると助かります。
var scrollView: UIScrollView = {
let sv = UIScrollView()
sv.translatesAutoresizingMaskIntoConstraints = false
sv.backgroundColor = UIColor.brownColor()
return sv
}()
var nameButton: UIButton = {
let button = UIButton(type: .System)
button.backgroundColor = UIColor(red: 120/255, green: 220/255, blue: 250/255, alpha: 1)
button.setTitle("Name", forState: .Normal)
button.translatesAutoresizingMaskIntoConstraints = false
button.setTitleColor(UIColor.whiteColor(), forState: .Normal)
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.whiteColor()
let image = UIImage(named: "back")
navigationItem.leftBarButtonItem = UIBarButtonItem(image: image, style: .Plain, target: self, action: #selector(handleBack))
view.addSubview(scrollView)
setupScrollView()
}
func setupScrollView(){
scrollView.widthAnchor.constraintEqualToAnchor(view.widthAnchor).active = true
scrollView.heightAnchor.constraintEqualToAnchor(view.heightAnchor).active = true
scrollView.topAnchor.constraintEqualToAnchor(view.topAnchor,constant: 64).active = true
scrollView.leadingAnchor.constraintEqualToAnchor(view.leadingAnchor).active = true
scrollView.trailingAnchor.constraintEqualToAnchor(view.trailingAnchor).active = true
scrollView.addSubview(nameButton)
nameButton.leadingAnchor.constraintEqualToAnchor(scrollView.leadingAnchor,constant: 20).active = true
nameButton.topAnchor.constraintEqualToAnchor(scrollView.topAnchor).active = true
nameButton.widthAnchor.constraintEqualToAnchor(scrollView.widthAnchor, multiplier: 1/4).active = true
nameButton.heightAnchor.constraintEqualToConstant(36).active = true
}
Storyboardは使っていないため、Storyboardを利用しない解決法など教えていただけると助かります。