Visual Studio で .cssファイルに
div {
border-radius: 5px;
}
と書いても何も言われないのですが、
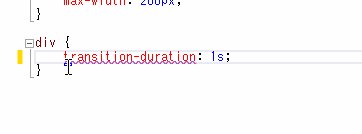
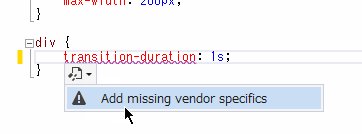
div {
transition-duration: 1s;
}
と書くと
Browser compatibility: Add missing vendor specific properties to 'transition-duration' (-moz-, -o-, -webkit-)
という警告が表示されます。
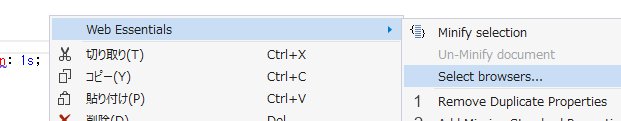
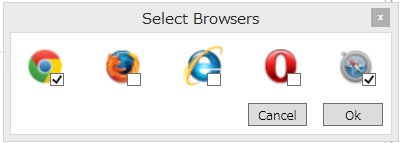
Web Essentialsを無効にするとこのメッセージは表示されないので、Web Essentialsがチェックしてると思いますが、チェック内容を変更する方法はあるでしょうか?
例えば、このページに、
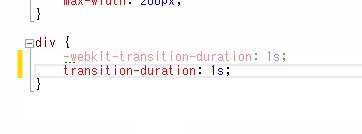
transitionのベンダープレフィックスには-webkit-のベンダー識別子のみ残しておく必要があると言えるでしょう。
と書いてあるので、-moz-, -o- は省略可能とし、 -webkit-のみ必須とする、というようなカスタマイズを行いたいです。