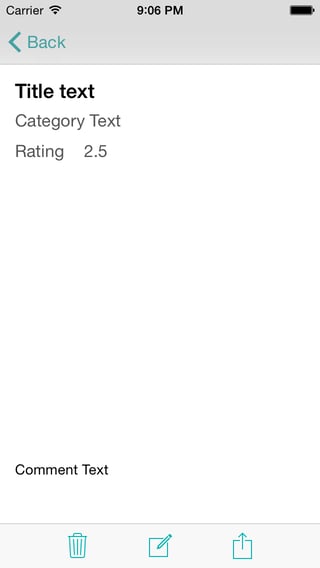
下記画像のようなUIを作っています。

RatingとComment Textの間には画像がある場合と無い場合があり、画像が無いときに表示を詰めたいと考え、下記の処理をしているのですがうまくスペースを削除することができません。
よい方法がありましたらご教示くださいませ。
やったこと
Auto LayoutでComment Text(Text View)が画像(Image View)から1ピクセルになるように設定した⇒Top Space to: Image View Equals: 1
この画面のView Controllerの
viewWillAppearで、画像データが存在しないときには、Image Viewの高さが0になるようにした。if (!_image) { CGRect rect = CGRectMake(20,108,280,0); //新しいサイズを指定 _thumImageView.frame = rect; }