Swiftにて、ViewControllerにおいて画像と線を表示させようとしています。
そこで、画像はUIImageViewでとりこみ、ViewController classにおいて
self.view.addSubview()
によって表示させました。
一方で線は、線を引くためのclass(drawLineView)をつくりCGContextを用いて表示させました。
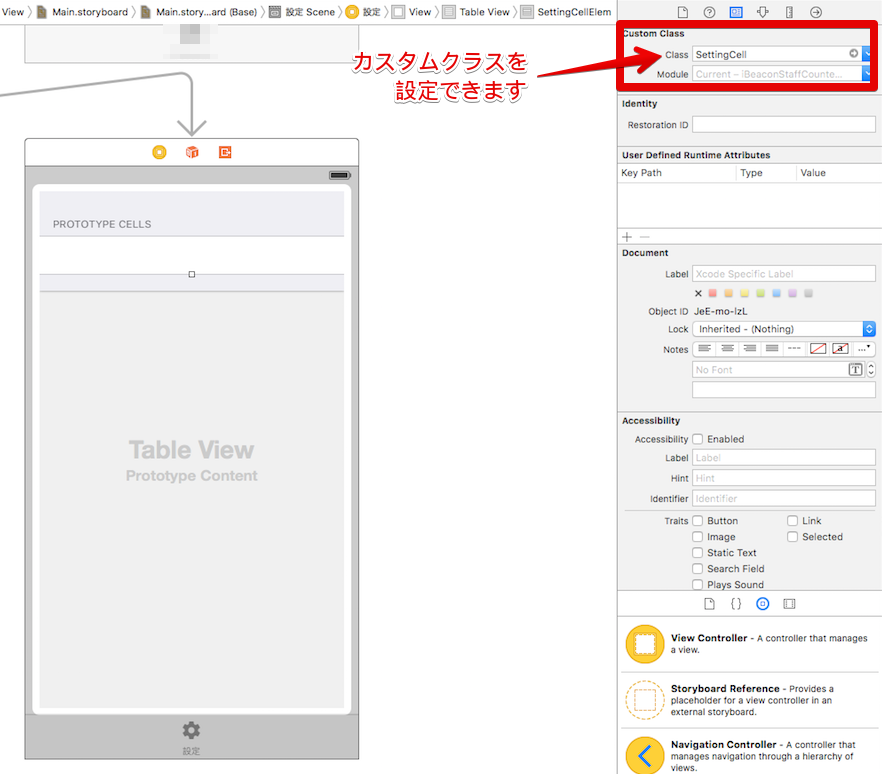
この際、Main.storyboard、View Controller、 Viewにおいて、Custom ClassをdrawLineViewに設定しました。
以上のことで画像と線は表示できたものの、いまいち仕組みが理解できず質問させていただきました。
この時ViewはclassをdrawLineViewに設定されているのに、なぜ画像が表示できたのでしょうか?
また、例えばほかのclassを追加して表示したい場合はどのように行なえばよいのでしょうか?
どうぞよろしくお願いします。