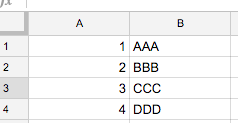
スプレッドシートをDB的に活用したいのです。
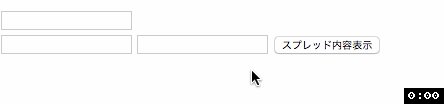
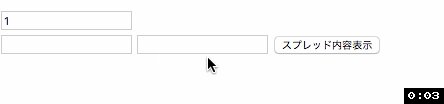
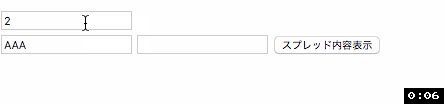
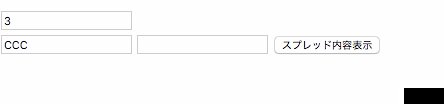
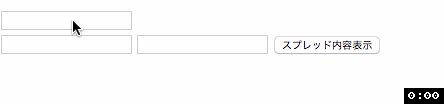
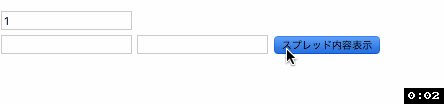
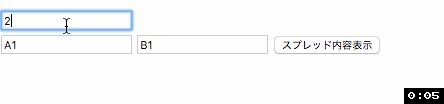
index.htmlの[selectindex]に値を入れて検索し、その結果を[text1],[text2]に表示したいのですが、なかなか思うように動作しません。
どなたかお力添えをいただければ助かります。
コード.gs
function doGet() {
var tpl = HtmlService.createTemplateFromFile('index.html');
return tpl.evaluate();
}
function SelectData( form ) {
var SPREAD_ID = '1j5TH87Wv9Uz8KpQXXXXXXXXXXXXXXXXXXXXX5ZJKg';
var SHEET_NAME = 'シート1';
ss = SpreadsheetApp.openById(SPREAD_ID); //スプレッド取得
sheet = ss.getSheetByName(SHEET_NAME); //シート取得
Logger.log(ss);
//1行目1列から30行目1列まで順次確認
for(var i = 1;i < 20;i++){
var val = sheet.getRange(i, 1).getValue();
if ( val == form.selectindex ) {
//2列目の値を返す
return sheet.getRange(i, 2).getValue();
return sheet.getRange(i, 3).getValue();
var data1=sheet.getRange(i, 2).getValue();
var date2=sheet.getRange(i, 3).getValue();
}
}
//検索結果が無い場合
return "not found";
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>スプレッド読込みテスト</title>
<!--クライアントスクリプト-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
$(function() {
$('#edit input[type="submit"]').click(function(e) {
e.preventDefault();
google.script.run.withSuccessHandler(eventEnd).SelectData(this.parentNode);
});
});
// SelectData() が完了したら呼び出される
function eventEnd( serverResult ) {
//Msgを表示させる
//window.confirm(serverResult);
document.form1.text1.value=(serverResult);
}
</script>
</head>
<!--本体-->
<body>
<div id="edit">
<form name="form1">
<input id="selectindex" name="selectindex" type="text" value="" ><br>
<input id="selectindex" name="text1" type="text" value="" >
<input id="selectindex" name="text2" type="text" value="" >
<input id="submitbutton" name="submitbutton" type="submit" value="スプレッド内容表示" >
</form>
</div>
</body>
</html>