appleの標準のマップのようにピンに吹き出しがくっつくようにしたいです
画面遷移はstoryBoardを使っています
画面遷移に関するメソッド
func mapView(mapView: MKMapView, viewForAnnotation annotation: MKAnnotation) -> MKAnnotationView? {
if annotation is MKUserLocation {
return nil
}
// Identifier
let myAnnotationIdentifier = "myAnnotation"
// AnnotationViewをdequeue
var myAnnotationView : MKAnnotationView! = mapView.dequeueReusableAnnotationViewWithIdentifier(myAnnotationIdentifier)
//アノテーションの右側につけるボタンの設定
let button:UIButton = UIButton(type: UIButtonType.InfoLight)
if myAnnotationView == nil {
myAnnotationView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: myAnnotationIdentifier)
//アノテーションの右側にボタンを付ける
myAnnotationView.rightCalloutAccessoryView = button
myAnnotationView.canShowCallout = true
}
return myAnnotationView
}
func mapView(mapView: MKMapView, annotationView view: MKAnnotationView, calloutAccessoryControlTapped control: UIControl) {
print("tapped")
self.performSegueWithIdentifier("detailController", sender: view)
}
こんな感じです。ピンの右側に「i」のボタンを付け、ボタンタップで詳細画面のポップオーバーが出る という形にしたいです。
storyBoardはマップのビューとポップオーバーのビューの二つがあります

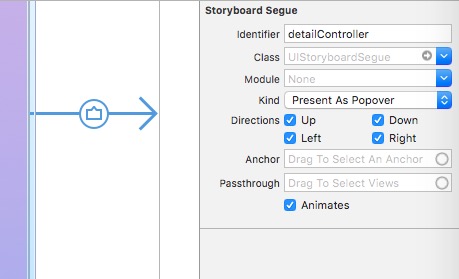
ここで、「anchor」の項目に吹き出しの指定をしなければいけないのですが、mapの中のピンを指定する場合はどのように記述すればいいのでしょうか?
よろしくお願いします。