テキストの属性、例えばフォント、フォントの大きさ、文字の色、文字の背景色、行の中央揃え、右寄せ、このような属性を操作するには、NSAttributedStringクラスを使います。UITextViewのプロパティattributedTextで、NSAttributedString型のテキストを取得できます。
テキストの属性をあとから変更するには、NSMutableAttributedStringクラスである必要があります。
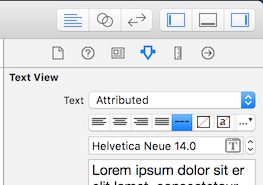
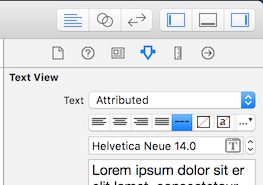
テキストビューをStoryboardで設置している場合、テキストの属性をAttributedにしておきます。

以下、ボタンを押したら、テキストビューtextViewの選択部分を赤色に変更するプログラムです。
- (IBAction)changeColor:(id)sender {
// テキストの選択範囲を取得。
NSRange selectedRange = self.textView.selectedRange;
// 1文字以上を選択していたら
if (selectedRange.length > 0) {
// attributedStringを取得して、Mutableにコピー。
NSMutableAttributedString *theText = [self.textView.attributedText mutableCopy];
// 選択部分だけ文字色を赤に変える。
[theText addAttribute: NSForegroundColorAttributeName value: UIColor.redColor range: selectedRange];
// 変更を加えたattributedStringを戻す。
self.textView.attributedText = theText;
}
}
NSAttributedStringについて、把握する項目がちょっとしたボリュームになります。じっくり勉強してください。