プログラム経由でベクター画像(SVGファイル)を生成しようとしています。
書き出す図形はやや歪んだ円形で、関数に任意の角度を渡すと中心からの距離が得られます。
現状は角度を1度ずつ変化させて点を直線で結んでいるのですが少しガタガタしてしまうのが気になります。
そこでベジェ曲線でうまく繋いで点の数を減らそうと思っています。規則性の高いものなので10度ずつ角度を変えて打った点を繋いでも十分正確な図形が描けそうに見えます。
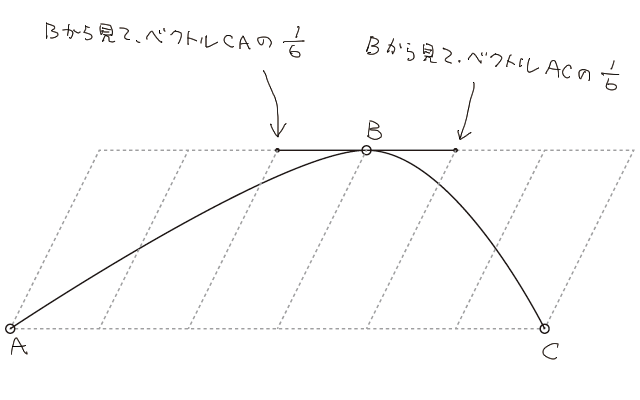
SVGファイルでベジェ曲線を描くのに必要な要素は 始点・制御点・終点 の3つで、何らかの方法で制御点を導き出せれば良いのですが、検索で見つかるものはスプライン補間やラグランジュ補間などの補間方法に関するものが殆どで、なかなか制御点に関する情報が見つかりません。
このようなケースではどのようなアルゴリズムを使って制御点を算出すれば良いのでしょうか?
言語はJavaやC#あたりなら理解できます。他の言語でも構いませんがD3.jsなどの言語に依存するライブラリを使う方法は避けていただけると助かります。