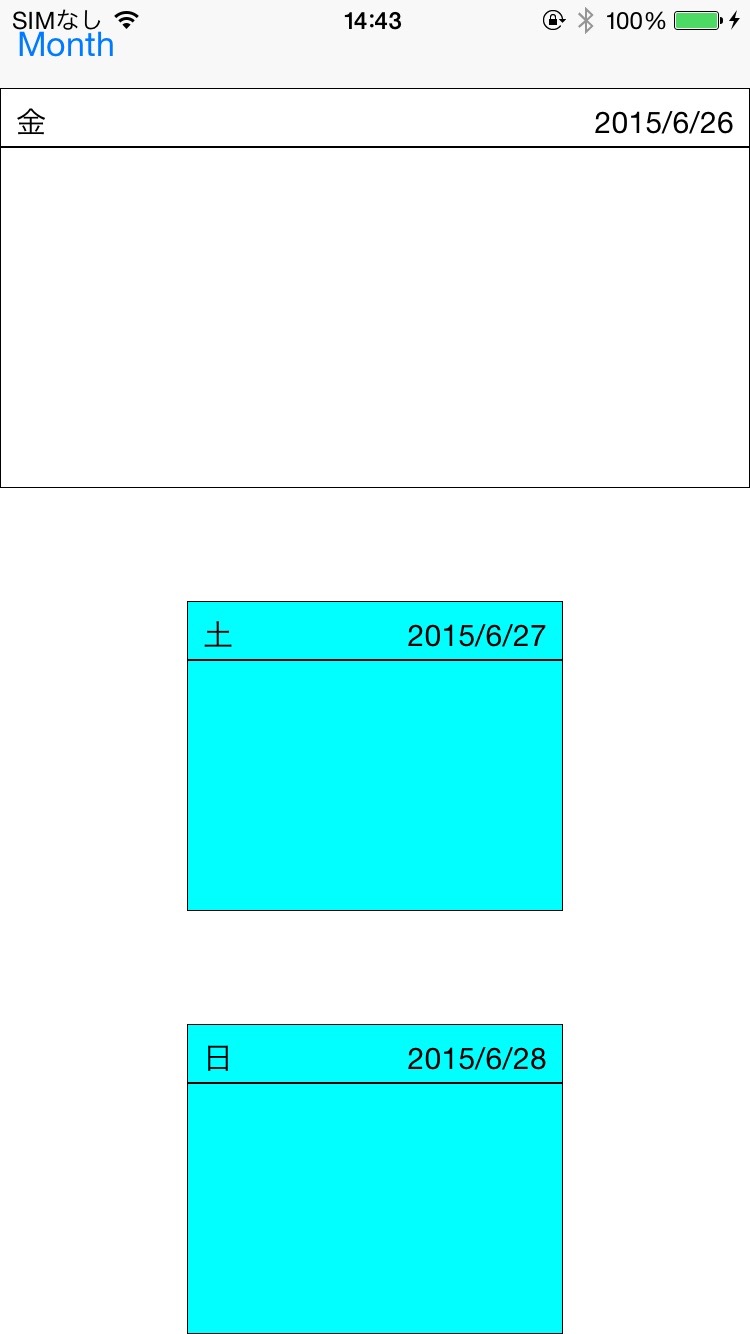
現在画面に7つのUICollectionViewのセルがあり、一つのセルのサイズのみを変更し、他は全て同じサイズで表示させようとしているのですが、同じサイズの6つのセルが下の画像のように離れ離れで表示され、綺麗に詰めて表示がされません。

サイズを変更したコードは下記のようになっています。
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row == 0) {
return CGSizeMake(375, 200);
} else {
return CGSizeMake(188, 155);
}
}
一番上のセルだけ大きく、残りは全て同じサイズで隙間なく綺麗に並んで欲しいのです。もう少し詳しく言うと、一番上に画面の横いっぱいのサイズを持った大きなセルを配置し、その大きいセルの下に画面左側に3つのセルを配置し、大きいセルの下の画面右側に3つのセルを配置するというレイアウトです。どうすればよろしいでしょうか?
どなたか分かる方がいれば教えていただきたいです。すみませんが、よろしくお願いします。
UICollectionViewFlowLayoutではむりではないですか?自作のUICollectionViewLayoutのサブクラスを作る必要があると思います。というのは、iPhone 5s以前と6/6 Plusで、画面の横幅が異なるので、それに応じてセルの横幅を動的に変更しなければならない点。もうひとつは、あなたの意図は、iPhoneを横にしただけで破綻するので、横にしたらどうレイアウトするかを実装しなければならない点。以上2点の理由です。