UIButtonのtitleLabelに、Xcode付属のヒラギノ角ゴシックという日本語フォントを使いたいのですが、英字を入力すると一部が切れ、文字の全体が表示されません。
このような状態です。

左のボタンには Helvetica Neue、右のボタンにはヒラギノ角ゴシックを Interface Builderで設定しています。
titleLabel?.backgroundColorの色を変え、サイズを確かめてみました。

ヒラギノフォントを使っている右のボタンのtitleLabelサイズが小さいので、frame.size.heightをコードで変更してみたのですが、反映されませんでした。
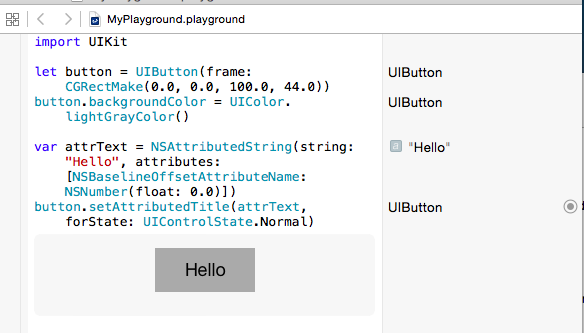
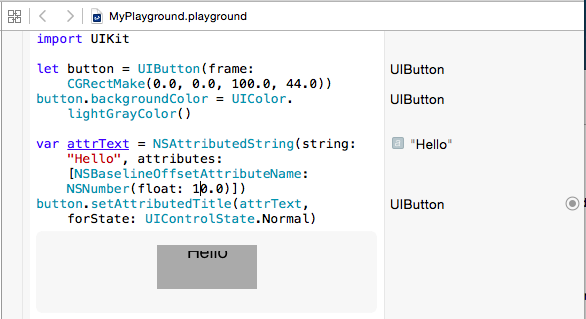
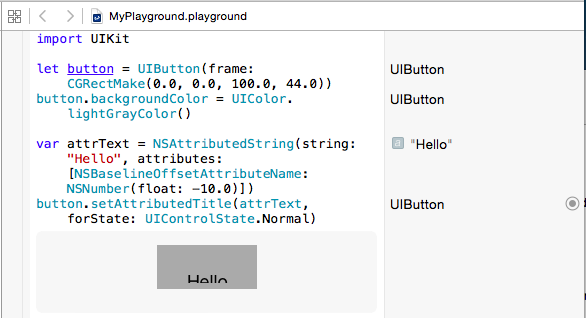
また、titleLabelで表示したいテキストをNSMutableAttributedStringにし、drawInRectでサイズを指定してから、setAttributedTitle()を使ってボタンに設定してみたのですが、表示に変化はありませんでした。
titleEdgeInsetsを使い、余白をすべて0.0に設定してもみたのですが、これも成果はありませんでした。
検索したところ、『CoreText ヒラギノフォント(日本語)で正確に描画サイズを取得する』という記事を見つけました。が残念ながらまだ初心者の身でしてどうにも、UIButtonに応用する方法が分かりません。
UIButtonでヒラギノ角ゴシックの英字グリフ全体を表示させるには、どうしたらいいでしょうか?
できれば swiftでご回答いただけますとありがたいです。
よろしくお願いいたします。