Flat UI Pro デザインフレームワークを reflection/designmodo-flatuipro-rails を使って、Rails4.2 のプロジェクトにインストールしようとしています。
参考サイトの手順でやっているのですが、うまく適用できません
STEP1
Flat-UI-HTML-Developers-License.zipをダウンロードしてデスクトップに解凍- 解凍後のフォルダ名は
Flat UI HTML - Developers License - 上記のフォルダ名を
flat-ui-proに変更
プロジェクトのコンソールからbower.jsonファイルが有るディレクトリに移動し、bower install
cdcd Desktopcd flat-ui-procd HTMLcd UIcd Flat-UI-Pro-1.3.2bower install
STEP2
gem 'less-rails'
gem 'twitter-bootstrap-rails'
gem 'jquery-ui-rails'
gem 'designmodo-flatuipro-rails', '~> 1.3.2.0.branch'
gem 'therubyracer', platforms: :ruby
bundle update
bundle install
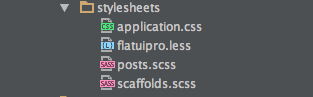
STEP2 後の app/assets/stylesheets

STEP3
プロジェクトのカントディレクトリにて
bin/rails generate flatuipro:install ~/Desktop/flat-ui-pro
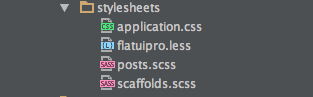
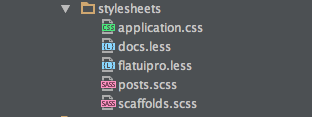
STEP3 後の app/assets/stylesheets

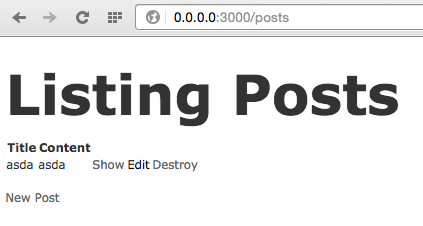
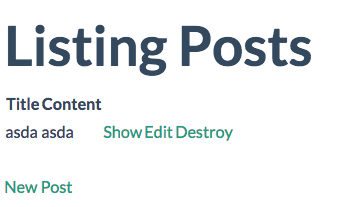
STEP3 後の http://0.0.0.0:3000/posts

STEP4
rake assets:clean RAILS_ENV=development
rake assets:precompile RAILS_ENV=development
STEP4 後の app/assets/stylesheets

STEP4 後の http://0.0.0.0:3000/posts 変化なし

STEP5
rails generate flatuipro:demo
STEP5 後の app/assets/stylesheets

STEP5 後の http://0.0.0.0:3000/posts 変化なし

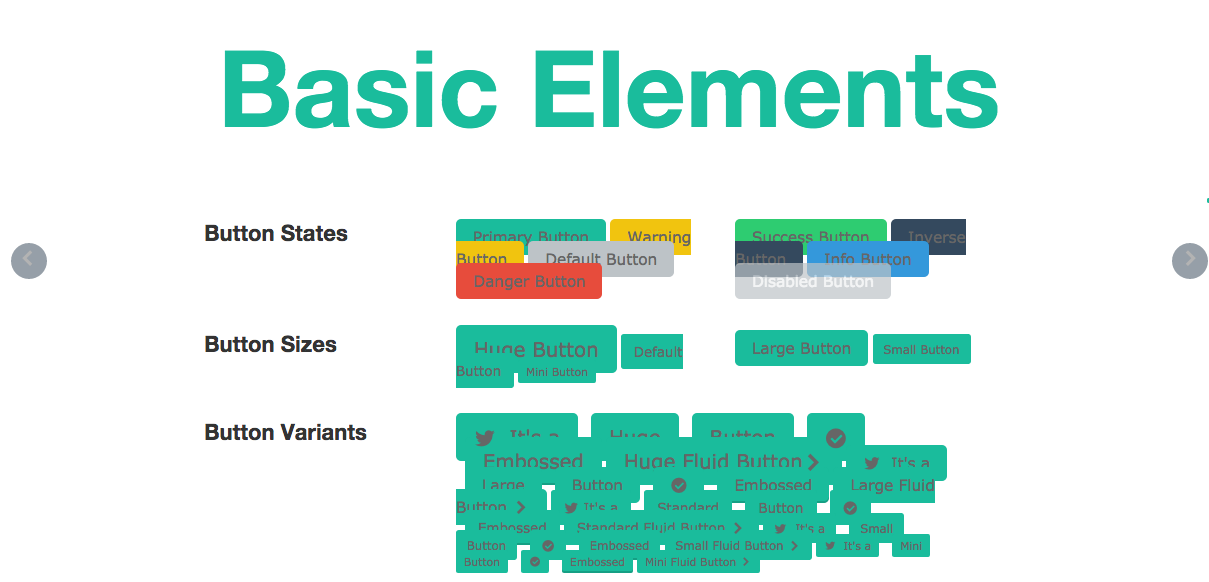
STEP5 後の http://0.0.0.0:3000/flatuipro_demo/index

scaffolds.scss を削除した後の http://0.0.0.0:3000/posts

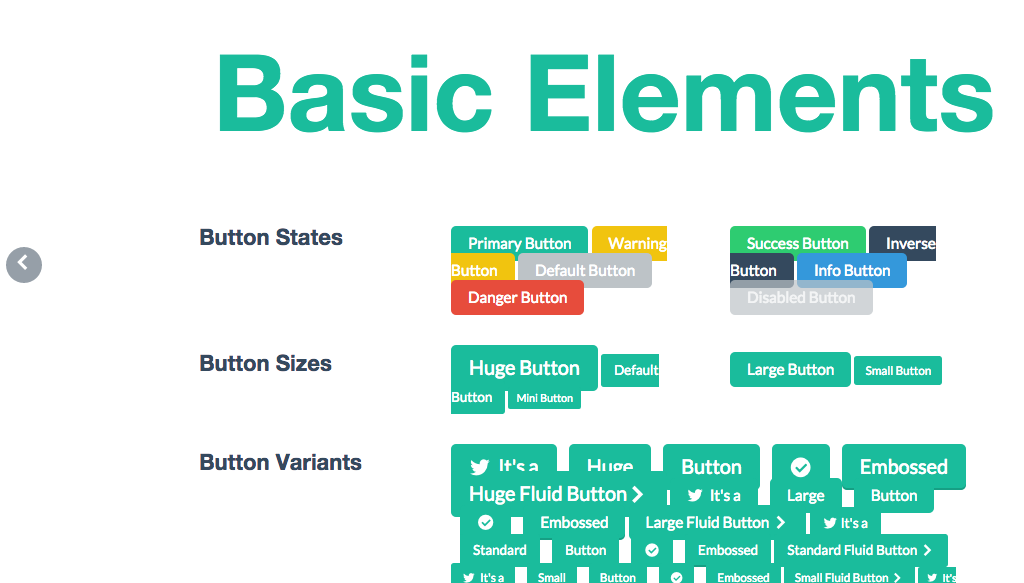
scaffolds.scss を削除した後の http://0.0.0.0:3000/flatuipro_demo/index
配置やレイアウトが変

select boxが変