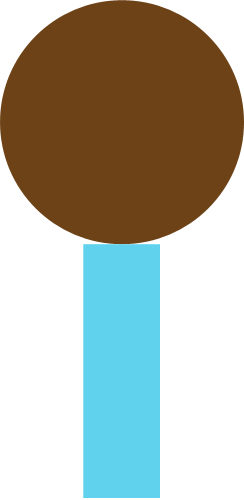
UIImagePickerControllerのallowsEditing=YESにした時にクロップが出来ると思うのですが、背景透過のpngのリサイズをすると、画像の比率がおかしくなってしまいます。

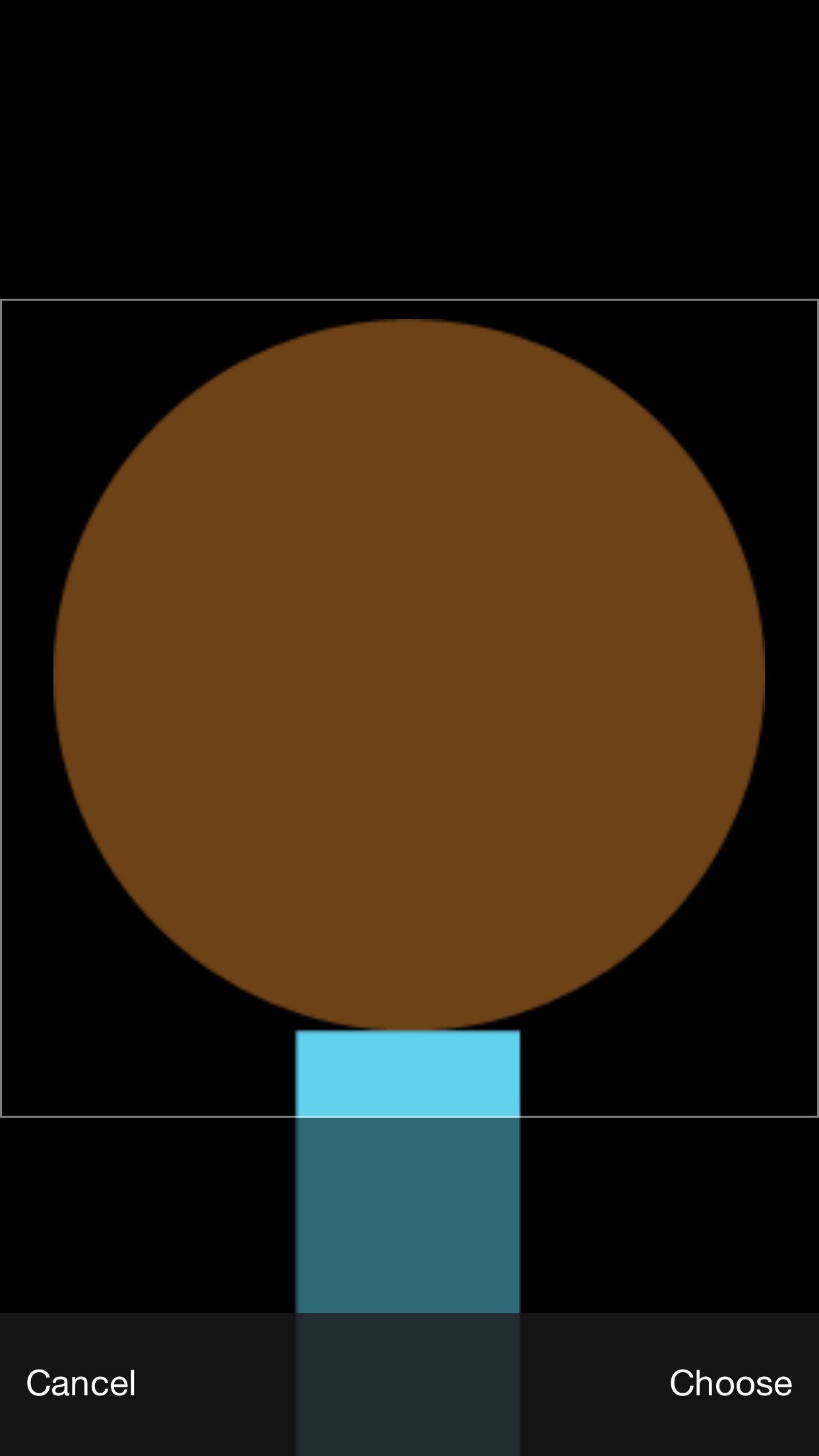
こちらの元画像を、下記のような感じでクロップします。

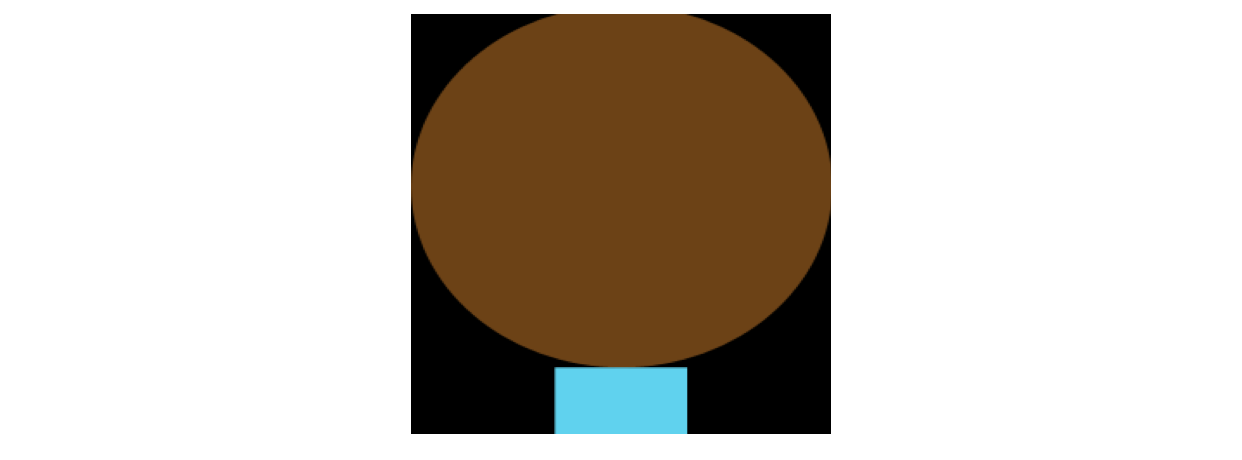
そうすると、背景が透過の部分がなくなってしまうためか、丸が潰れてimageviewに配置されてしまいます。

UIImagePickerControllerで選択後には140x140pxのUIImageViewにセットしています。
上記のキャプチャでいう、黒い部分が140x140pxのUIImageViewです。
func imagePickerController(picker: UIImagePickerController, didFinishPickingImage image: UIImage!, editingInfo: [NSObject : AnyObject]!) {
self.uiimageview.image = image
println(image)
println(editingInfo)
}
UIImageと、editingInfoのログは下記の通りでした。
<UIImage: 0x17409d100> size {1065, 1242} orientation 0 scale 1.000000
{
UIImagePickerControllerCropRect = "NSRect: {{0, 6}, {243, 283}}";
UIImagePickerControllerOriginalImage = "<UIImage: 0x17409c660> size {244, 500} orientation 0 scale 1.000000";
UIImagePickerControllerReferenceURL = "assets-library://asset/asset.PNG?id=2AE8222F-5332-468D-BE25-5CE826E0ABEC&ext=PNG";
}
これを、比率を変更せずにUIImageViewに設置する方法をご存知の方がいらっしゃいましたら、ご教授頂けますと幸いでございます。
宜しくお願い致します。