アートワークを取得し、それを使用機種に関わらず横幅最大サイズで表示しようとしています。
現在以下のようなコードを書いています。
//スクリーンのサイズを取得。
let myScreenSize: CGSize = UIScreen.mainScreen().bounds.size
println("\(myScreenSize)") //(320.0, 568.0) -> 5Sのサイズです。
let screenSizeW = myScreenSize.width
println("\(screenSizeW)") //320.0
//画面に配置したUIImageViewに設定
//songArtworkImg -> ストーリーボードで配置したUIImageViewのOutlet
//getArtwork -> あるmediaItemのvalueForProperty(MPMediaItemPropertyArtwork)
//縦横同サイズかつ横幅最大となるように設定(しているつもりです。)
songArtworkImg.image = getArtwork.imageWithSize(CGSizeMake(screenSizeW, screenSizeW))
このコードを実行すると、アートワークは表示されるのですが、
選択する曲によって、表示されるアートワークのサイズが違います。
(画面に入りきらなかったり、オリジナルのサイズに左右されている感じです。)
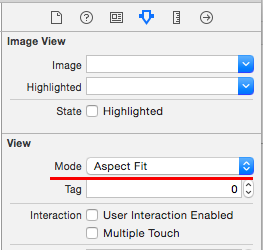
設定されたアートワークのサイズに関わらず、横幅最大となるように設定するにはどうすればよいでしょうか?
アドバイスよろしくお願いします。