現在、独自のGoogle Chrome拡張を作成中しており、Googleスプレッドシート画面の左側に独自のサイドメニューを挿入したいと考えています。そのため、スプレッドシートの画面全体を200px右側に寄せ、左側に生まれた余白にサイドメニューを重ねて配置する方法を検討しています。
はじめは、Side Panel APIの使用を検討しましたが、このAPIではサイドパネルを左側に配置できないことがわかりました。そのため、独自のサイドバーを<body>に直接埋め込むアプローチを取ることにしました。
スプレッドシートの画面全体を右側に寄せるコードは以下のようになりました。是非、適当なスプレッドシートを開いて、以下のコードをブラウザのコンソールで実行してみてください。
var docsElem = document.querySelector('#docs-chrome');
docsElem.style.width = 'calc(100% - 200px)';
docsElem.style.marginLeft = '200px';
docsElem = document.querySelector('#docs-editor-container');
docsElem.style.width = 'calc(100% - 200px)';
docsElem.style.marginLeft = '200px';
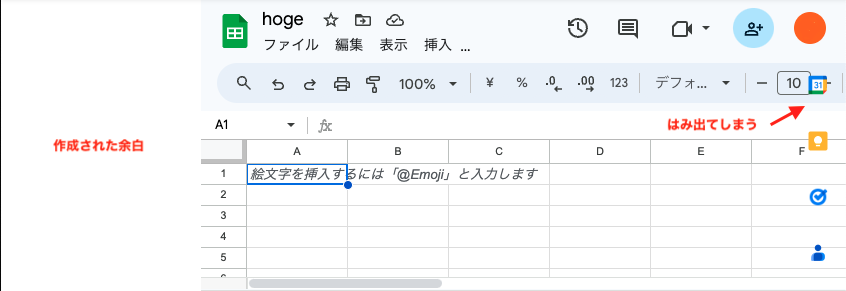
このコードを実行すると、Googleスプレッドシート全体が200px右側に移動し、左側に余白が生まれます。しかし、この方法には課題があります。ツールバーや数式バーが画面の右端にはみ出してしまい、表自体も右側が切れて隠れてしまうという問題が発生します。結果的に、レイアウトが崩れてしまい、期待した結果が得られませんでした。
こうしたレイアウトの崩れを防ぎつつ、左側に200pxの余白を作成するには、どのような方法を採用すればよいかご教示いただけますでしょうか?よろしくお願いいたします。