WPF(Windows Presentation Foundation) でアプリを開発することで、System.Windows.Controls.Ribbon 名前空間に用意されている各コントロールを利用できます。
WPF では、ロジック部分は C# ですが、UI 部分は、XAML といった XML ベースの言語で記述します。
以下は、.NET 8 ベースの WPF でのリボンのコード例です。(Visual Studio 2022 を使用)
<Window x:Class="WpfApp001.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp001"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Ribbon SelectedIndex="1">
<RibbonTab Header="ファイル">
</RibbonTab>
<RibbonTab Header="ホーム">
<RibbonGroup Header="クリップ ボード">
<RibbonMenuButton Label="貼り付け" LargeImageSource="/Assets/Images/f_f_object_160_s512_f_object_160_0nbg.png">
<RibbonMenuItem Header="メニュー 01" ImageSource="/Assets/Images/f_f_object_160_s512_f_object_160_0nbg.png" />
<RibbonMenuItem Header="メニュー 02" ImageSource="/Assets/Images/f_f_object_160_s512_f_object_160_0nbg.png" />
</RibbonMenuButton>
<RibbonButton Label="切り取り" SmallImageSource="/Assets/Images/f_f_object_167_s512_f_object_167_0nbg.png"/>
<RibbonButton Label="ボタン" SmallImageSource="/Assets/Images/f_f_business_97_s512_f_business_97_0nbg.png" />
<RibbonButton Label="ボタン" SmallImageSource="/Assets/Images/f_f_business_93_s512_f_business_93_0nbg.png" />
</RibbonGroup>
<RibbonGroup Header="フォント">
<RibbonButton Label="フォント" LargeImageSource="/Assets/Images/f_f_business_91_s512_f_business_91_0nbg.png"/>
<RibbonComboBox IsEditable="True">
<RibbonGallery SelectedValuePath="Content" SelectedValue="Abyssinian" MaxColumnCount="1">
<RibbonGalleryCategory>
<RibbonGalleryItem Content="Abyssinian" Foreground="Green" />
<RibbonGalleryItem Content="Japanese Bobtail" Foreground="Blue" />
<RibbonGalleryItem Content="Sphinx" Foreground="Orange" />
</RibbonGalleryCategory>
</RibbonGallery>
</RibbonComboBox>
<RibbonQuickAccessToolBar>
<RibbonButton SmallImageSource="/Assets/Images/f_f_business_14_s512_f_business_14_0nbg.png"/>
<RibbonMenuButton SmallImageSource="/Assets/Images/f_f_business_18_s512_f_business_18_0nbg.png">
<RibbonMenuItem Header="メニュー 01" ImageSource="/Assets/Images/f_f_object_160_s512_f_object_160_0nbg.png" />
<RibbonMenuItem Header="メニュー 02" ImageSource="/Assets/Images/f_f_object_160_s512_f_object_160_0nbg.png" />
</RibbonMenuButton>
<RibbonButton SmallImageSource="/Assets/Images/f_f_business_34_s512_f_business_34_0nbg.png"/>
</RibbonQuickAccessToolBar>
</RibbonGroup>
<RibbonGroup Header="配置">
<RibbonButton Label="配置" LargeImageSource="/Assets/Images/f_f_object_111_s512_f_object_111_0nbg.png"/>
</RibbonGroup>
<RibbonGroup Header="数値">
<RibbonButton Label="数値" LargeImageSource="/Assets/Images/f_f_object_111_s512_f_object_111_1nbg.png"/>
</RibbonGroup>
</RibbonTab>
<RibbonTab Header="挿入">
</RibbonTab>
<RibbonTab Header="データ">
</RibbonTab>
</Ribbon>
</Grid>
</Window>
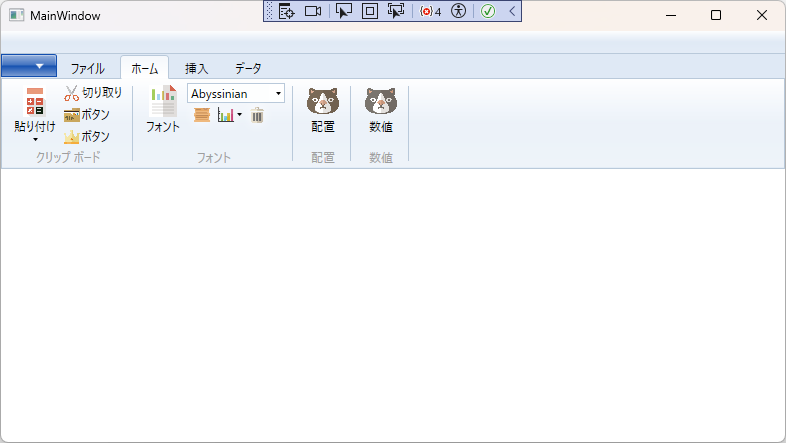
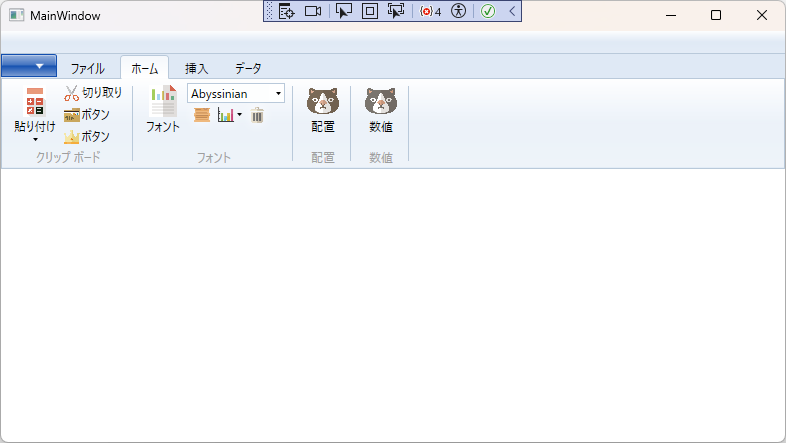
このように記述すると、以下のような画面になります。

ただし、Windows 7 ライクな見た目となることに注意ください。スクリーンショットは、Windows 11 上で取得しました。
各アイコンは、以下のサイトのものを使用させていただきました。