Laravel で skyway のデモをセキュアな形でやってみたいのですが表題のエラーが Chrome のF12により表示されて困っています。
skyway 概要
https://skyway.ntt.com/ja/docs/user-guide/
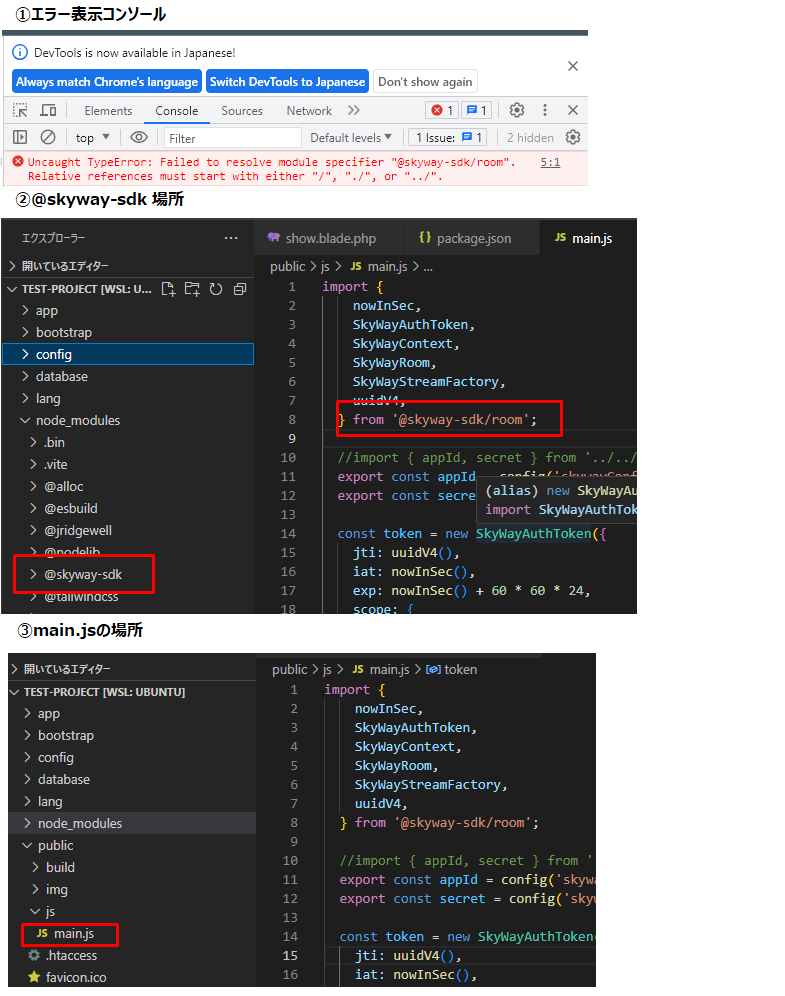
添付画像の「①エラー表示コンソール」にエラーメッセージが表示されています。
その下は「②skyway-sdk」がインストールされている場所になります
さらにその下は「③main.js」の場所になります。
main.js はblade からこのように呼んでいます。
<script type="module" src="{{ asset('js/main.js') }}">
エラーメッセージにあるように"from '@skyway-sdk/room'"を下記のようにしてみました。
from '/@skyway-sdk/room'
from './@skyway-sdk/room'
from '../@skyway-sdk/room'
で、それぞれsail npm run devを打ってみましたが、今度はNot found 404 になって改善しませんでした。
※例えば'./@skyway-sdk/room'とした場合は、
GET http://localhost/js/@skyway-sdk/room net::ERR_ABORTED 404 (Not Found)
と表示されます
解決方法がお判りになる方がいらっしゃいましたらご教示いただけますと助かります。
よろしくお願いいたします。
【環境】
Laravel 10.13.5
Docker 24.0.02
Composer 2.5.8
PHP 8.2.7
【skyway】main.js は↓ココにあります
https://github.com/skyway/js-sdk/tree/main/examples/p2p-room