visual studio codeで勉強のためにタイマーを作ろうとしています。
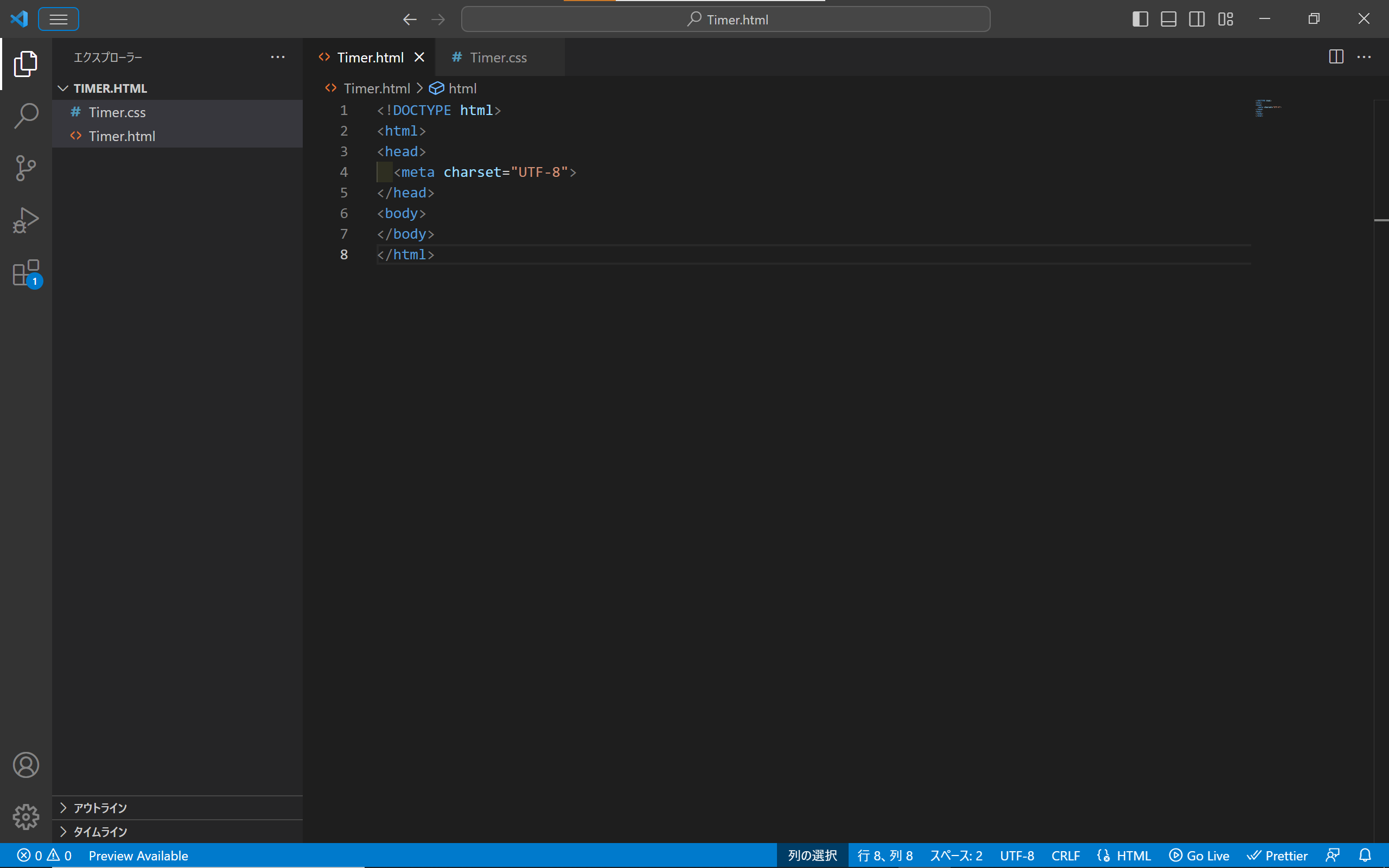
写真のようにファイルを作ったのはいいのですが、これではcssが反映されませんでした。調べていたところcssファイルをフォルダの配下に入れば反映されるとわかりましたが、なぜ反映されないのでしょうか。

1 件の回答
CSS と HTML ファイルを個別に分けた場合、同じフォルダに保存するだけでは反映されません。
HTML の中に CSS ファイルを読み込む記述を追加する必要があります。
例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 以下の行を追加 -->
<link rel="stylesheet" type="text/css" href="Timer.css" />
</head>