React-datepickerを使用して年月のみのカレンダーを実装中です。
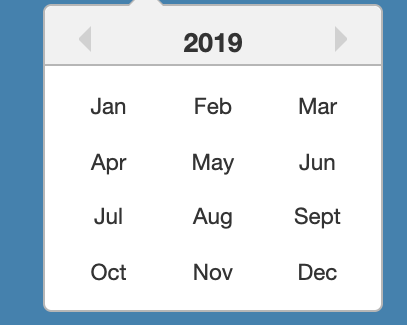
月の部分が1月ならJan、2月ならFebというように表示されてしまっているのですが、月の部分を英語ではなく数字表記にしたいです。
どなたか方法をご存知でしたら教えていただきたいです。
1 件の回答
同じ質問が次にありました。
これに従って実装すると次のようになるかと思います:
import React, { useState } from "react";
import "react-datepicker/dist/react-datepicker.css";
import DatePicker, { registerLocale } from "react-datepicker";
import ja from "date-fns/locale/ja"; // register it with the name you want
registerLocale("ja", ja);
const App = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker
locale="ja"
selected={startDate}
onChange={(date) => setStartDate(date)}
dateFormat="yyyy/MM"
showMonthYearPicker
/>
);
};
export default App;