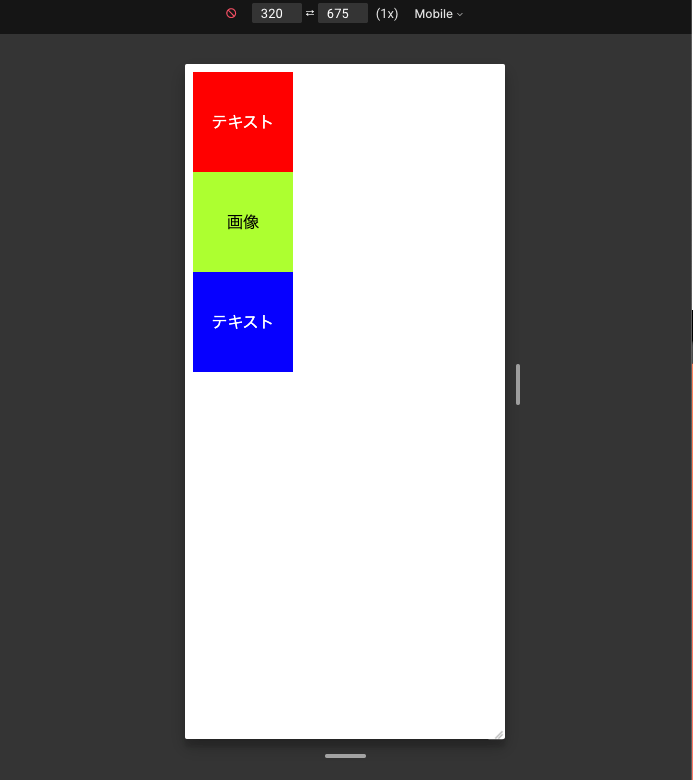
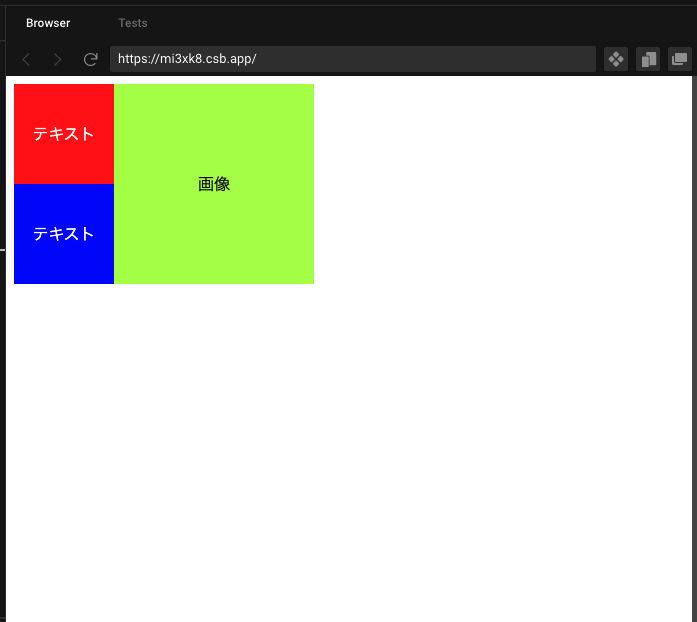
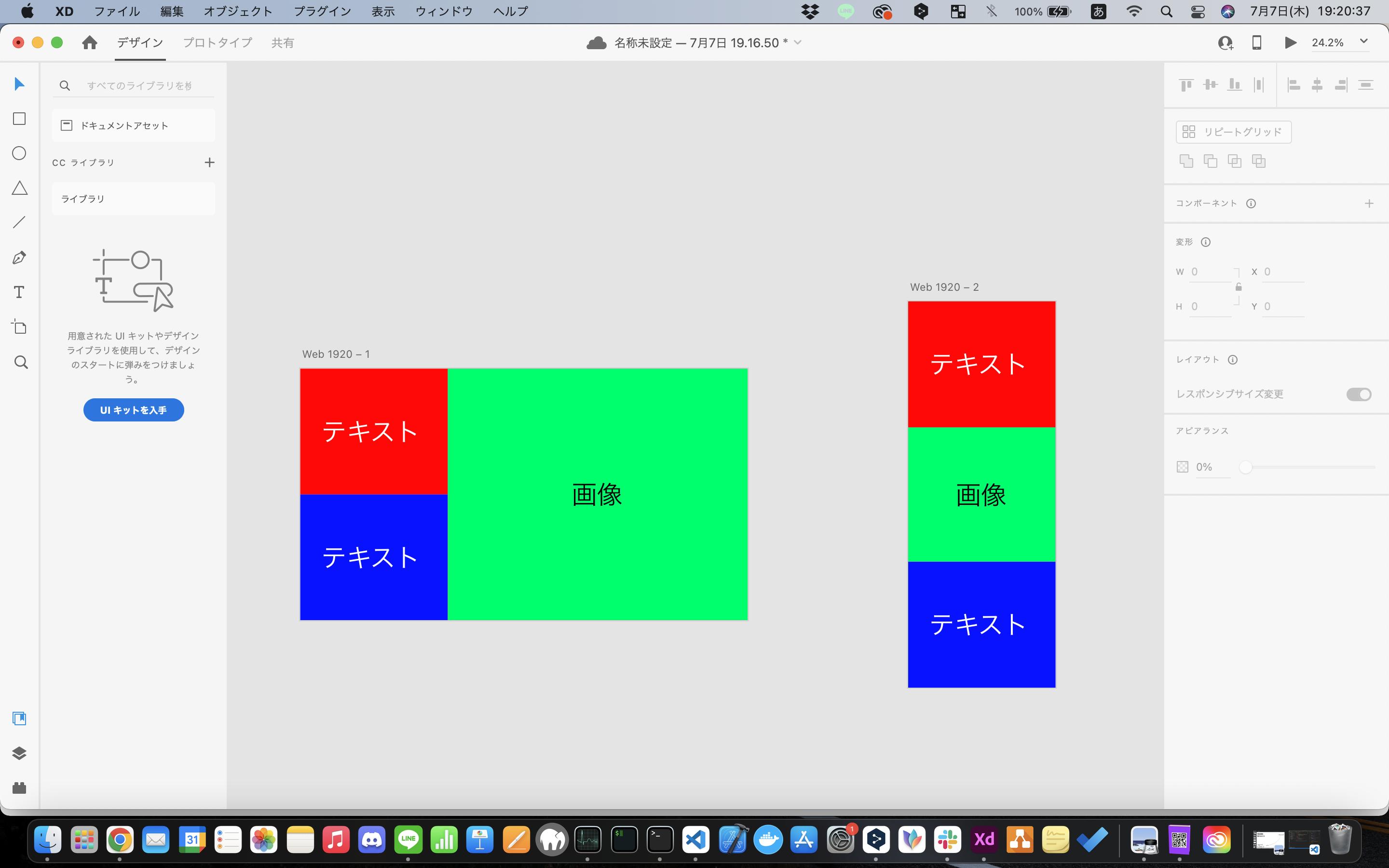
左のPCサイズの画面を右のスマホサイズにしたときに、緑色の要素を赤と青の間に入れたいです。
やり方を教えてください。ちなみにまだコードはありません。
1 件の回答
Gridを使った方法をシェアします。(モバイルファースト)
...
<div class="container">
<div class="text-container red">テキスト</div>
<div class="image-container green">画像</div>
<div class="text-container blue">テキスト</div>
</div>
...
.container {
display: grid;
grid-template-columns: 100px;
grid-template-rows: repeat(3, 100px);
}
/* Center text */
.text-container,
.image-container {
display: grid;
place-items: center;
}
.text-container {
color: white;
}
.red {
background-color: red;
}
.green {
background-color: greenyellow;
}
.blue {
background-color: blue;
}
@media screen and (min-width: 450px) {
.container {
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
grid-template-areas:
"text-one image image"
"text-two image image";
}
.text-container.red {
grid-area: text-one;
}
.image-container {
grid-area: image;
}
.text-container.blue {
grid-area: text-two;
}
}
デモ codesandbox
https://codesandbox.io/s/stakoverflow-jp-resposible-mi3xk8?file=/style.css:0-736