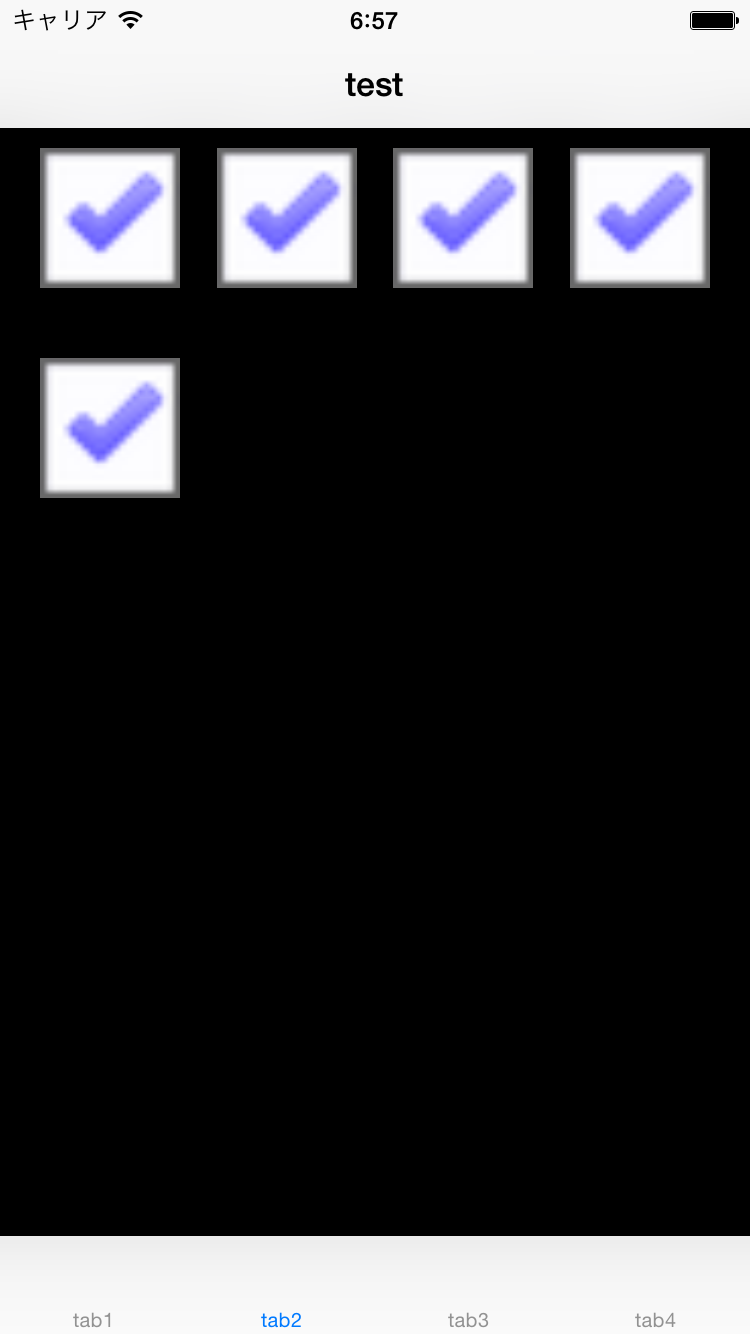
初回描画時には下の画像の様に表示されるのですが、

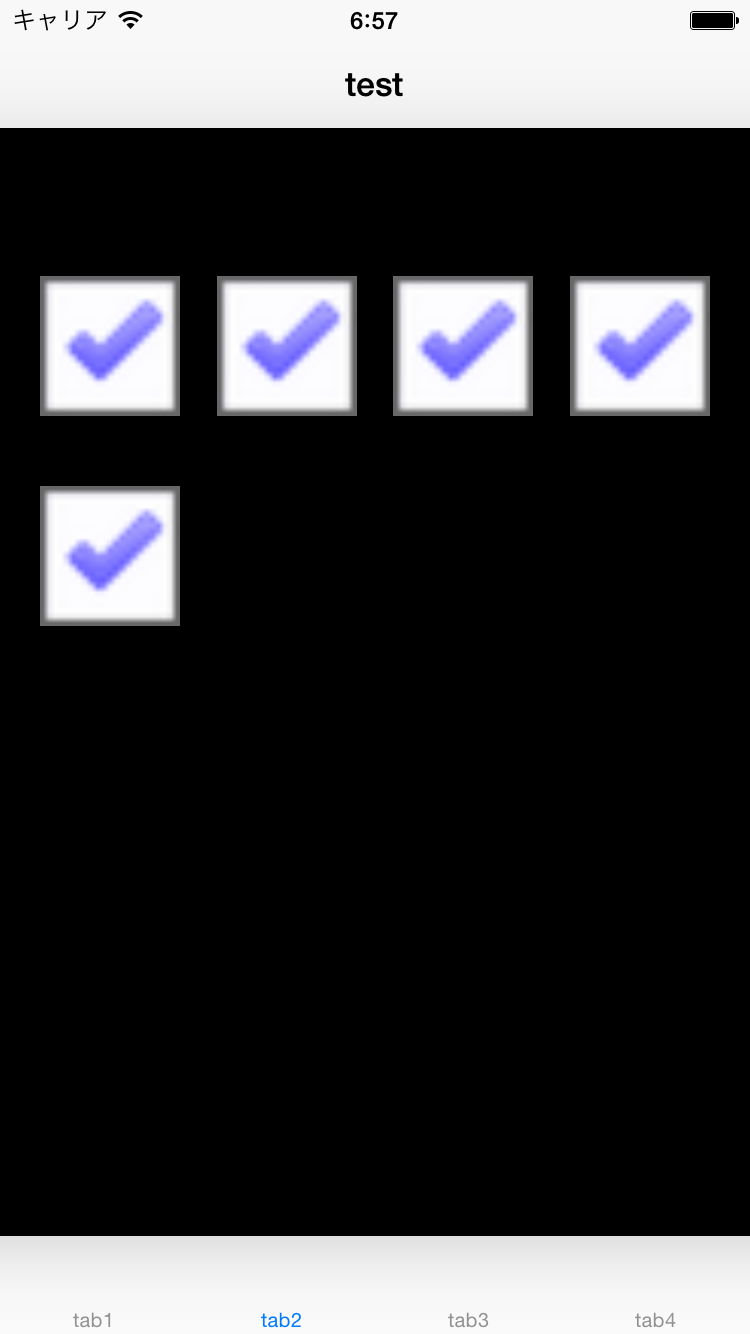
showによる画面遷移から戻ってくると以下の様に表示がズレてしまいます。

viewのinspectorのtop barあたりを弄ってみましたが改善されませんでした。
autolayoutも関係ないみたいです。
原因が分かる方がいましたら、教えてもらえれば幸いです。
<追記>
新しいプロジェクトを作成してみたところ状況の再現はできませんでしたが、原因ではないかと思われるものを発見しました。
以下の画像は新規プロジェクト(表示がずれない)のstoryboardのスクリーンショットの一部です。collectionView上のセルの背景を白色にしています。

そして次の画像が既存プロジェクト(表示がずれる)のstoryboardのスクリーンショットの一部です。

このように既存プロジェクトではstoryboard上でcollectionViewのセルの表示が下にずれています。
セルの位置を変更しようとcollectionViewのinspecterを弄ってみましたが変更できません。
このcollectionViewを削除して新しいcollectionViewを置いても代わりませんでした。