VSCode使い例えばCSSにカラーコードを打ち込んだ場合
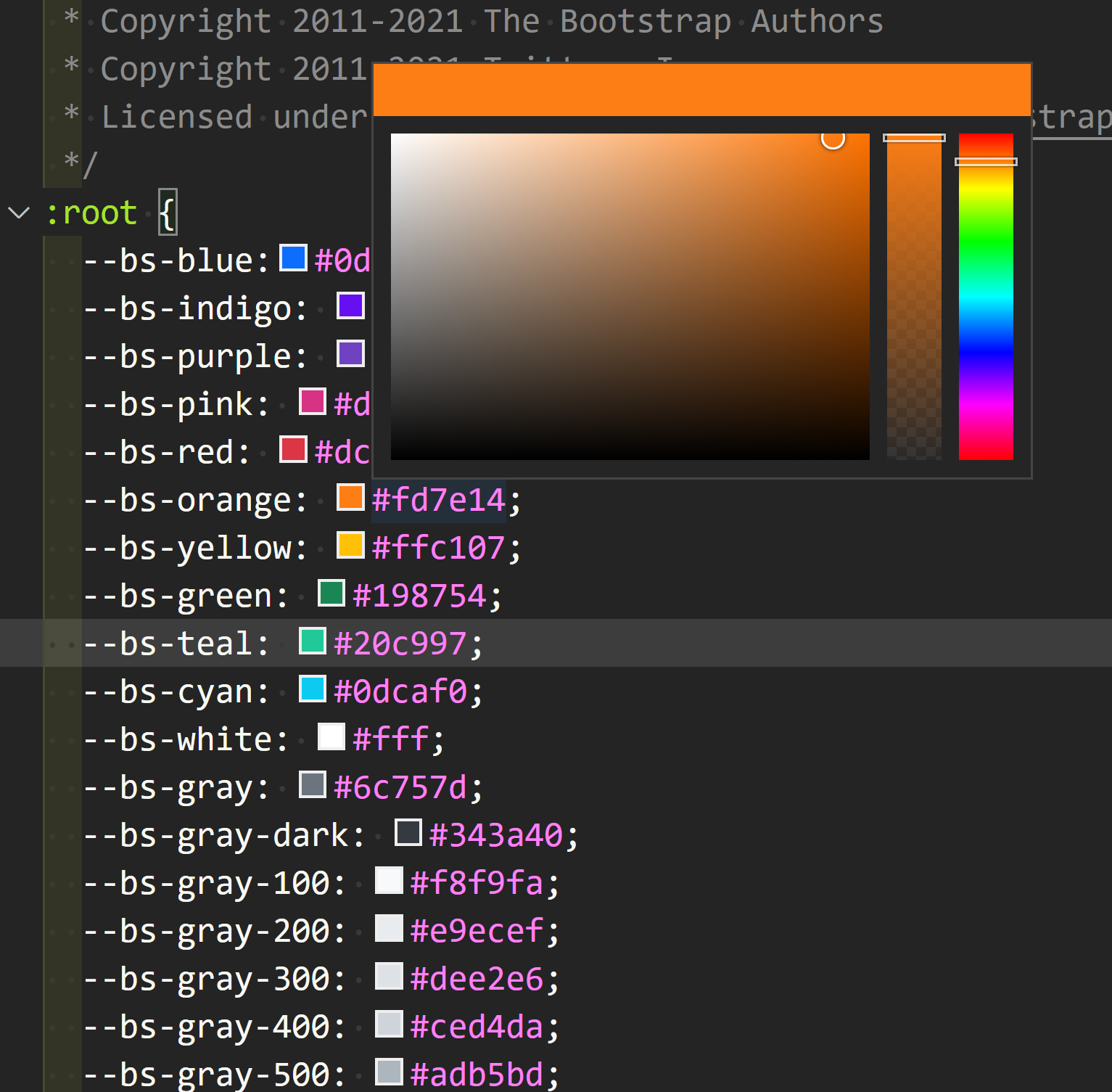
以下の画像のように「カラーコードの前にその色を示す四角形のアイコンが表示され、これを押すとカラーピッカーが出てくる」というシンプルな形式にしたいと思っています。以前Bracketsを使っておりデフォルトでこのような形式だったと思います。
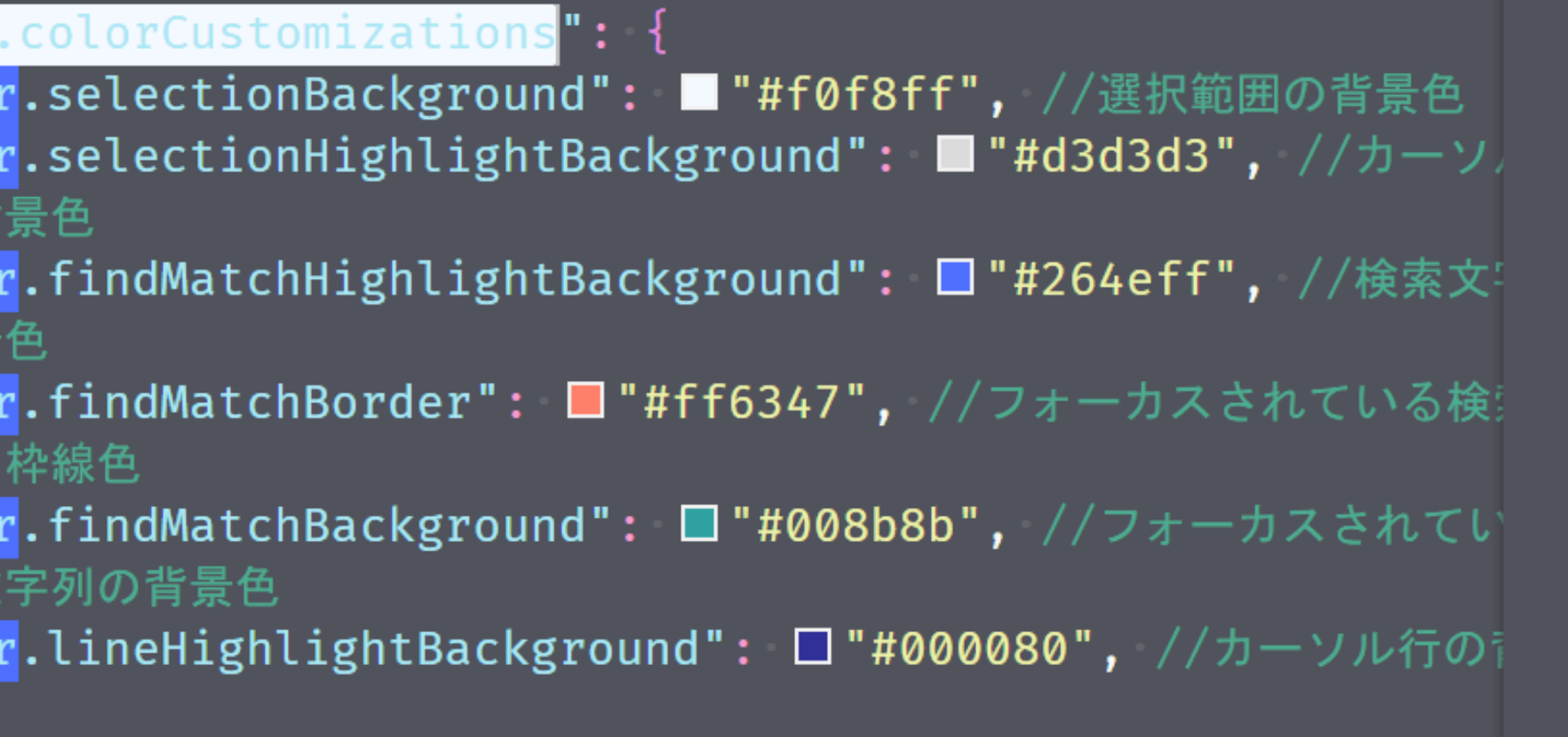
ウェブサイトなどでVSCodeのお勧めの拡張機能を探してみると”Color Highlight”という拡張機能がよく紹介されています。
しかし、自分にとっては派手というか、見づらく感じます。カラーピッカーもどこを押してもカラーピッカーやカラーの情報等は出てきません。
それ以外に”VS Color Picker”、”Color Picker”等カラーコードの色を示してくれると思われる拡張機能を探してみたのですが軒並み効いてくれません。
「すべて外しデフォルトにしたらいいのでは?」と言ってくれる方もいましたので
カラーコードの色を示してくれる類の拡張子は全て外しました。
現在私のVSCodeに入っている拡張機能は以下が全てです。
Docker
Eslint
Git Graph
Git History
GitLens
Highlight Matching Tag
HTMC CSS Support
HTML Hint
indent-rainbow
Insert Numbers
Japanese Language Pack for Visual Studio Code
Live Server
Monokai Dark Soda
Path Intellisense
PHP intelliSense
Polacolo-2020
Prettier-Code form
Remote-Containers
Remote-WSL
Tabnine - Code Faster
vscode-icon
zenkaku
何かが邪魔しているのでしょうか?
カラーコード系の拡張機能は思いつく限りアンインストールしたつもりです。
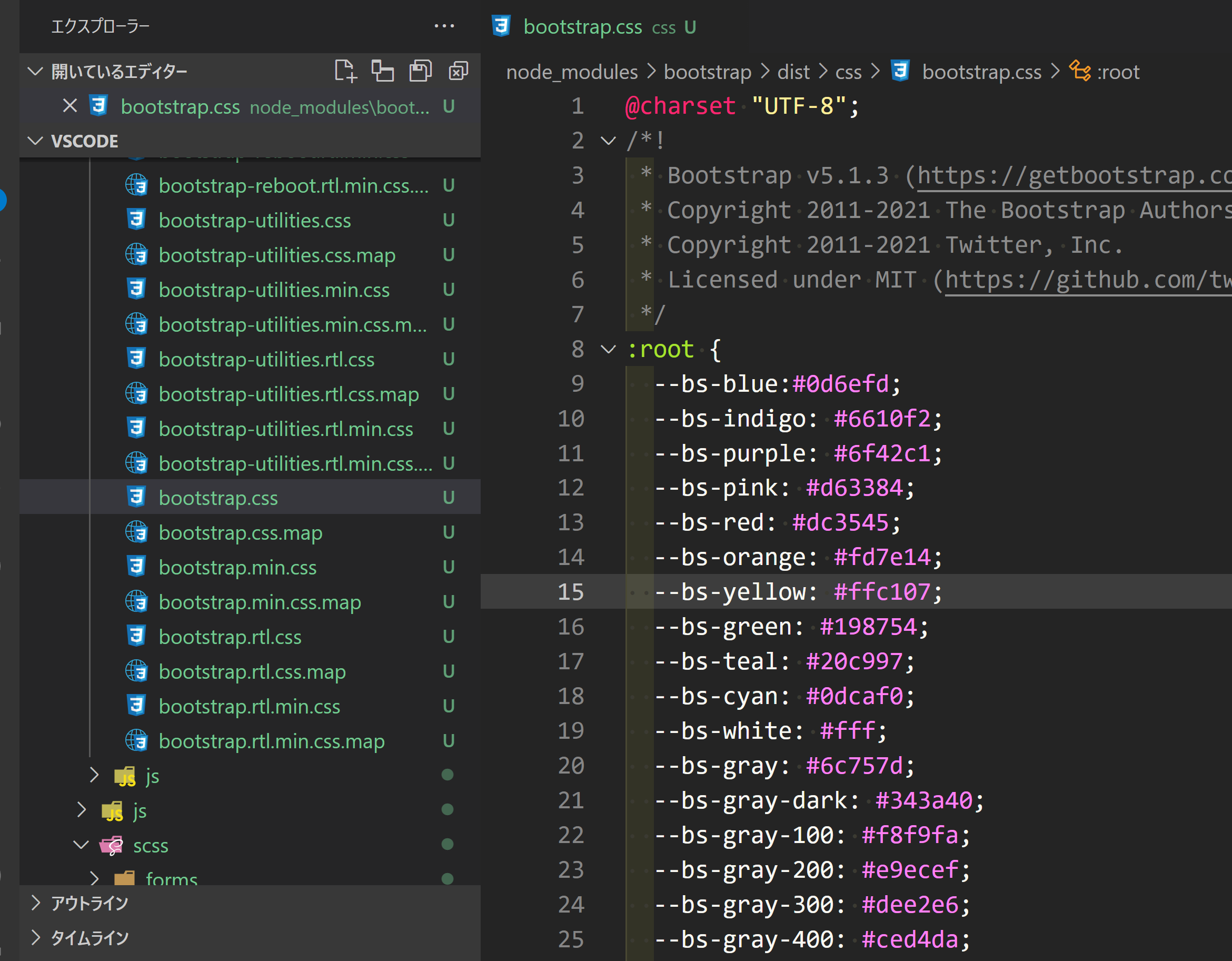
で、現状はこのようにカラーコードが記号として表示されているだけです。
これはさすがに困ります。
この状態から上記した”VS Color Picker”、”Color Picker”をインストールしても全く効いてくれません。効いてくれるのは上の画像に上げた”Color Highlight”だけです。
設定がおかしいのでしょうか? あるいは何らかの別の拡張機能が邪魔しているのでしょうか? jsonファイル等で修正出来るようでしたら教えて下さい。
原因が全く思いつきません。よろしくお願いいたします。