CSS3の勉強兼、Bootstrap3.2の勉強をしています。
ヘッダ、フッタがある状態で真ん中の部分を6分割しようとしています。
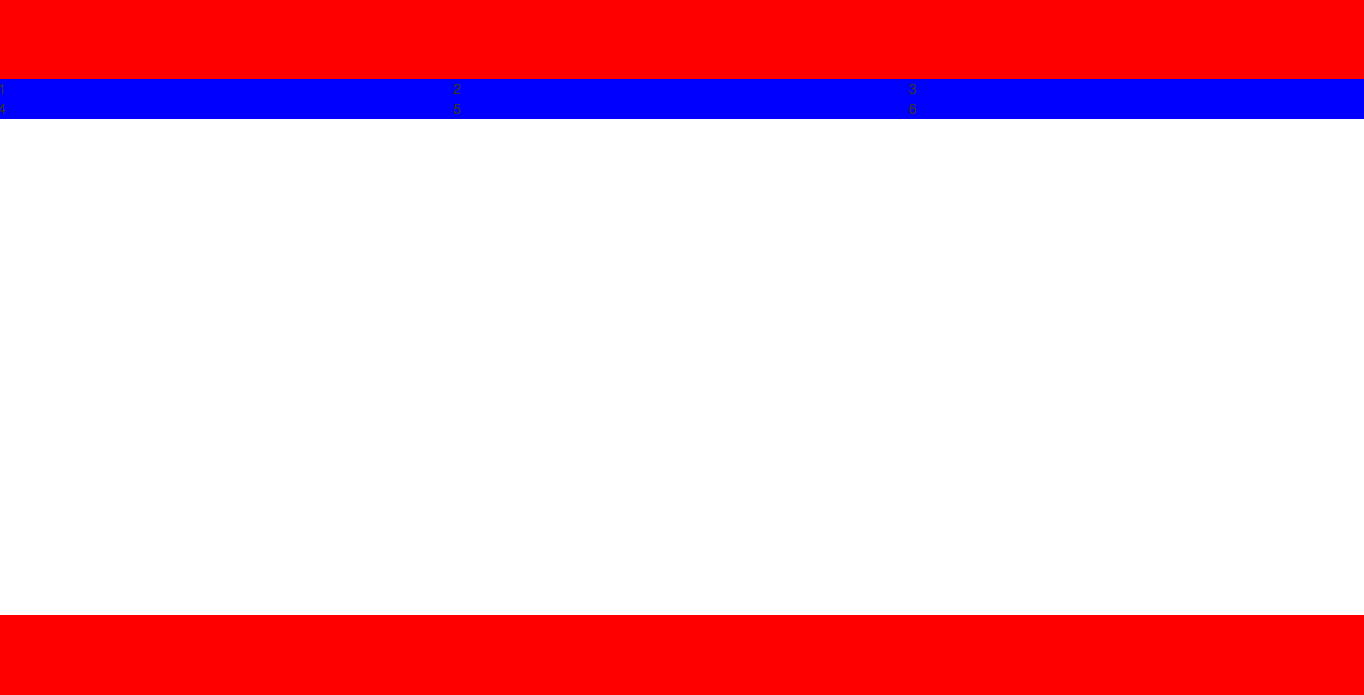
縦は3分割できたのですが、縦が2分割できません。
現在は高さを50%としていしていますが、明らかに2分割しているとは言えません
縦も2分割したいのですが、どのように修正したらよいでしょうか
また、現在はDIVタグ内部にテキストを配置しておりますが、
将来的には画像を配置してウィンドウサイズに合わせてリサイズする予定です。
ご教授願います。
application.html.erb
<header class="navbar navbar-fixed-top" role="nav">
</header>
<div class="my-container">
<%= yield %>
</div>
<footer class="navbar navbar-fixed-bottom" role="nav">
</footer>
css
header {
height: 80px;
background: red;
}
footer {
height: 80px;
background: red;
}
.my-container {
margin-top: 80px;
height: 100%;
.wrap {
width: 100%;
height: 50%;
.item-1, .item-2, .item-3, .item-4, .item-5, .item-6 {
background: blue;
height: 100%;
width: 33.333333333%;
float: left;
}
}
}
index.html.erb
<div class="wrap">
<div class="item-1">
1
</div>
<div class="item-2">
2
</div>
<div class="item-3">
3
</div>
</div>
<div class="wrap">
<div class="item-4">
4
</div>
<div class="item-5">
5
</div>
<div class="item-6">
6
</div>
</div>