以下のサイトを参照しながらコードを書いています。
https://codesandbox.io/s/vigilant-lehmann-82dzz?file=/src/dashboardView.js:1404-1406 https://stackoverflow.com/questions/43978473/recharts-normalised-stacked-bar-charts
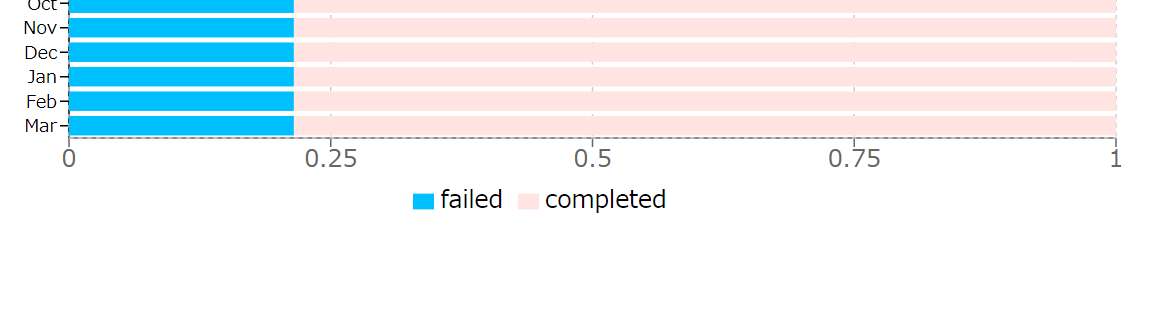
半分は成功しましたが、添付した画像のように、横軸の単位が小数となってしまいます。パーセントに変換して表示したいのですが、どのような方法があるでしょうか。
<XAxis
type="number"
domain={['data * 100', 'data * 100 ']}
</XAxis>
現在、XAxisは上記のように書いています。