Viewに縦線を引きたくて色々と調べていたのですが、やり方が分からず困っています。
現在TableViewの真ん中に縦線を引いて、左と右でセルを2分割したようなUIを作りたいのですが、どうすればよろしいでしょうか?Xcodeに線を引く機能などないですよね...?
2 件の回答
カスタムセルにUIViewを2つ置いて、左ビューの右 or 右ビューの左に線を描画すればそれっぽい見た目にはできます(線を描画する位置をうまく調整すればUIViewを置かなくてもいけると思います)。
枠線描画処理
// 右枠線を描画する
- (void)drawRightBorder
{
CGRect bounds_ = self.bounds;
CALayer *border = [CALayer layer];
border.frame = CGRectMake((bounds_.size.width - 1.0f)
, 0.0f
, 1.0f
, bounds_.size.height);
border.backgroundColor = [UIColor blackColor].CGColor;
[self.layer addSublayer:border];
}
カスタムセル
- (void)drawCenterLine
{
// 今回は左ビューの右に描画
[_leftView drawRightBorder];
}
テーブルビュー
- (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
CustomTableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:CELL_IDENTIFIER
forIndexPath:indexPath];
[cell drawCenterLine];
return cell;
}
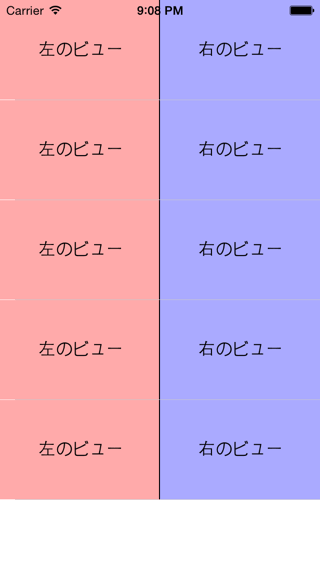
実行結果

----- 追記 -----
こっちで大丈夫でした。
中心線描画処理
// 中心線を描画する
- (void)drawCenterLine
{
CGRect bounds_ = self.bounds;
CALayer *border = [CALayer layer];
border.frame = CGRectMake(((bounds_.size.width / 2) - 1.0f)
, 0.0f
, 1.0f
, bounds_.size.height);
border.backgroundColor = [UIColor blackColor].CGColor;
[self.layer addSublayer:border];
}
テーブルビュー
- (void)viewDidLoad {
[super viewDidLoad];
// 線追加
[_tableView drawCenterLine];
}
-
ご回答ありがとうございます。すみません、上記を参考にトライしてみたのですが何も描画されないので質問させていただきたいです。まずUIViewのサブクラスを作り、上記のdrawCenterLineメソッドを追加しました。そしてTableViewと紐付いているクラスのviewDidLoad内で線を描画させようとするのですが、この時のdrawCenterLineメソッドの使い方が分かりません。drawCenterLineメソッドがあるUIViewのサブクラスをインスタンス化してdrawCenterLineメソッドを使うのでしょうか?それともTableViewのインスタンスで使えるように何かしかければならないのでしょうか?初歩的なことだと思うのですが、行き詰まってしまいました。。。すみませんが、ご教授いただけると助かります。– tarofessCommented 2015年3月16日 2:17
-
@kojianu
UITableViewは作成したクラス(UIViewのサブクラス)とは関連がないのでその追加の仕方では使えないです。この方法でやるのであればUIViewもしくはUITableViewのカテゴリを作成して、そこに追加してください(作成したカテゴリのimportも必要です)。UIViewに追加して線の太さや色を外から指定できるようにしておくと汎用的に使えるので、個人的にはそちらの方がおすすめです。– ita_3yCommented 2015年3月16日 5:31 -
UIViewのサブクラスを作成してそのインスタンスをaddSubViewすることで線が描画できました!ありがとうございました。– tarofessCommented 2015年3月16日 6:21
-
1@kojianu おめでとうございます。せっかくここまで来たので、UITableViewのLayerに線を描画するようするとコスト的に多少有利かもしれません(UIViewのサブクラスをaddSubViewするとUIViewが余計に必要になるので)。– ita_3yCommented 2015年3月16日 7:19
-
ありがとうございます。TableViewのLayerに線を描画すればコストが抑えられるのですね。この方法でも試してみたいと思います。ありがとうござます。– tarofessCommented 2015年3月16日 7:28