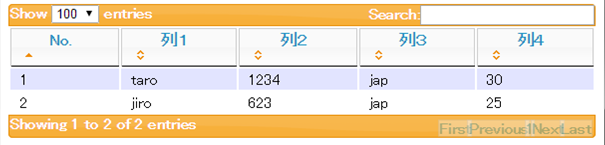
まず、現在の実装状況です。
HTMLではカラム名のみを設定しています。
javascriptでは、すでにjsonを取得しています。
jsonの内容は
{"NO":"1", "cal1":"taro", "cal2":"1234", "cal3":"jap", "cal4":"30"}の構成で、複数来ます。
取得したデータ要素はそれぞれ「No.←NO、列1←cal1、列2←cal1、列3←cal1、列4←cal1」というようにカラムに追加していきたいです。
※また、最終的にはTableにチェックボックスカラムを追加する予定です。
このように、JsonをTableに反映させたいのですが、方法が分かりません。ご教授をお願いします。
*java script
$(document).ready(function () {
var url = "http://url";
// Jsonデータ取得
$.get(url, function (jsonData) {
});
$('#example').dataTable({
bProcessing: true,
iDisplayLength: 100,
sPaginationType: "full_numbers",
bSortClasses: false,
bFilter: true,
bLengthChange: true,
bJQueryUI: true
});
});
*HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=s-jis" />
<title>DataTables example</title>
<style type="text/css" title="currentStyle">
@import "./css/styles1.css";
@import "./css/jquery-ui-1.10.4.custom.min.css";
</style>
<script type="text/javascript" language="javascript" src="js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery-ui-1.10.4.custom.min.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script>
</head>
<body id="dt_example">
<table id="example">
<thead>
<tr>
<th>No.</th>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
</thead>
<tbody>
</table>
<script src="js/script1.js"></script>
</body>
</html>
画面イメージです。