画像の配置調整を行いたいです。
大きく2つあります。
1つ目
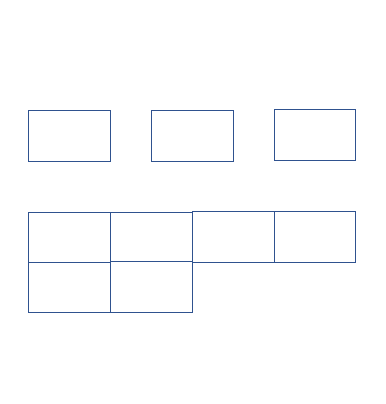
1段目を2段の両端に揃えて均等配置配置したいです。
→ 現状上手くいっておらず、解決策を教えて頂きたいです。2つ目
3段目の2枚を2段目の左側に配置したい為、gridを使用して調整しています。
Chormeだと正常ですが、IEだとgrid非対応の為レイアウトが崩れます。
→ CSS変換など試したのですが、上手くいきません。
https://autoprefixer.github.io/
画像が理想形なんですが、上記2点について教えて頂きたいです。
よろしくお願いします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
/*上段画像*/
.content_top {
text-align: center;
margin-top: 70px;
}
/*上段画像を横配置*/
.mainContainer {
display: flex;
}
/*上段画像横幅の配置*/
.item_1,
.item_2,
.item_3 {
margin-left: 14%;
}
/*下段画像*/
.content_bottom {
margin-top: 40px;
/*IE対応したい*/
display: grid;
grid-template-columns: repeat(4, min-content);
/*上*/
justify-content: center;
grid-column-gap: 5px;
}
/*下段画像配置*/
div.row_spot1,
.row_spot2,
.row_spot3 {
margin: 0 auto;
display: contents;
}
</style>
<body>
<div class="content_top">
<div class="mainContainer">
<div class="item_1">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="item_2">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="item_3">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
</div>
</div>
<div class="content_bottom">
<div class="row_spot1">
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
</div>
<div class="row_spot2">
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
<div class="photo">
<img src="https://i.sstatic.net/zkVja.png" width="250" height="250" alt="video">
</div>
</div>
</div>
</body>
</html>