アプリケーションにて、モーダルウインドウ作成指定おります。実行するボタンを押したところ、ターミナルに下記の様なエラーが出ました
ActionView::Template::Error (Missing partial attendances/_edit-overtime_request, application/_edit-overtime_request with {:locale=>[:ja], :formats=>[:js, :html, :text, :css, :ics, :csv, :vcf, :vtt, :png, :jpeg, :gif, :bmp, :tiff, :svg, :mpeg, :mp3, :ogg, :m4a, :webm, :mp4, :otf, :ttf, :woff, :woff2, :xml, :rss, :atom, :yaml, :multipart_form, :url_encoded_form, :json, :pdf, :zip, :gzip], :variants=>[], :handlers=>[:raw, :erb, :html, :builder, :ruby, :coffee, :jbuilder]}. Searched in:
* "/Users/私のuser名/projects/a_app/app/views"
):
テンプレートが合っていないのだと思い、controller、パーシャルファイル、js.erbを確認しましたが、
どこが誤っているのか、発見できませんでした。
初歩的な内容だとは思いますが、エラーを解決する術を教えていただけないでしょうか。
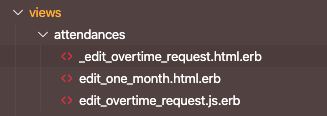
*ファイルのディレクトリ*
*attendances_controller*
def edit_overtime_request
@attendance = Attendance.find(params[:id])
@user = User.find(@attendance.user_id)
end
def update_overtime_request
end
private
# モーダルの情報
def overtime_params
params.require(:user).permit(attendances: [:overtime_finished_at, :tomorrow, :overtime_work,:indicater_check])
end
end
*edit_overtime_request.js.erb*
$("#edit-overtime_request").html("<%= escape_javascript(render 'edit-overtime_request') %>");
$("#edit-overtime_request").modal("show");
*_edit_overtime_request.html.erb*
<div class="modal-dialog modal-lg modal-dialog-center">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h1 class="modal-title">残業申請</h1>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<%= form_with(model: @attendance, url: attendances_edit_overtime_request_user_path(@attendance), local: true, method: :patch) do |f| %>
<table class="table table-bordered table-condensed user-table">
<thead>
<th>日付</th>
<th>曜日</th>
<th>終了予定時間</th>
<th>翌日</th>
<th>業務処理内容</th>
<th>指示者確認
<div class="maru size_small black">
<div class="letter3">印
</div>
</th>
</thead>
<tbody>
<% css_class =
case $days_of_the_week[day.worked_on.wday]
when '土'
'text-primary'
when '日'
'text-danger'
end
%>
<td><%= l(day.worked_on, format: :short) %></td>
<td class="<%= css_class %>"><%= $days_of_the_week[day.worked_on.wday] %></td>
<td><%= f. time_select :overtime_finished_at,{class: "form-control bootstrap-date-only-width"} %></td>
<td><%= f.check_box :tomorrow,id: "tomorrow" %></td>
<td><%= f.text_fild :overtime_work, class:"form-control" %></td>
<td><%= f.select :indicater_check,{'なし':1, '申請中':2, '承認':3, '否認':4},{ class: 'form-control input-sm' , required: true } %></td>
</tbody>
</table>
<%= f.submit "変更を送信する", class: "btn btn-primary btn-block" %>
<% end %>
</div>
</div>
</div>
</div>
</div>
*routes.rb*
resources :users do
collection { post :import }
member do
get 'edit_basic_info'
patch 'update_basic_info'
patch 'update_index'
get 'attendances/edit_one_month'
patch 'attendances/update_one_month'
end
collection do
get 'working'
end
resources :attendances, only: [:update] do
get 'edit_overtime_request'
patch 'update_overtime_request'
end
end
宜しくお願い致します。

routes.rbの内容も記載していただければ回答しやすくなるとおもいます!