display:block;同士横並びにしたい
上記で回答いただきましたが、今度はセルが多くなったときに画像のようにtd2とtd3を横並びにしたいのですがどのようにしたらいいでしょうか?
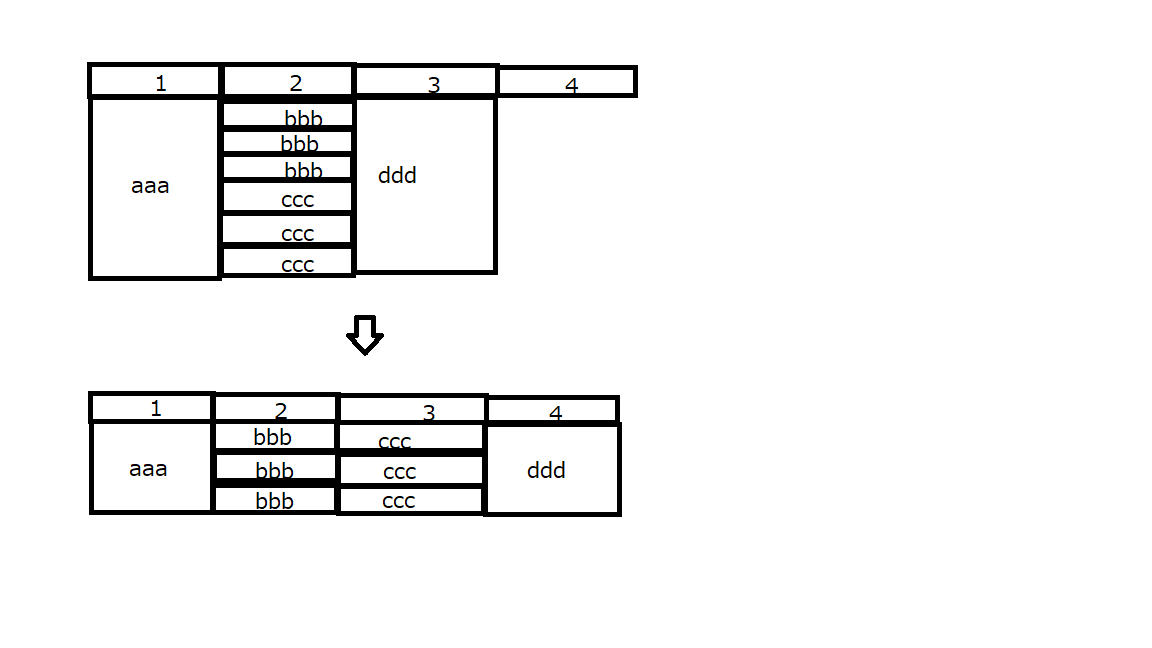
現状では下記コードで図の上のような形になってしまいます、図の下のようにしたいです。
HTML
<td>
<table>
<thead>
<tr>
<th id="th1">1</th>
<th id="th2">2</th>
<th id="th3">3</th>
<th id="th4">4</th>
</tr>
</thead>
<tr>
<td class = "td1">aaa</td>
<td class = "td2">bbb</td>
<td class = "td2">bbb</td>
<td class = "td2">bbb</td>
<td class = "td3">ccc</td>
<td class = "td3">ccc</td>
<td class = "td3">ccc</td>
<td class = "td4">ddd</td>
</tr>
CSS
td.td2{display:block;}
td.td3{display:block;}
[補足]
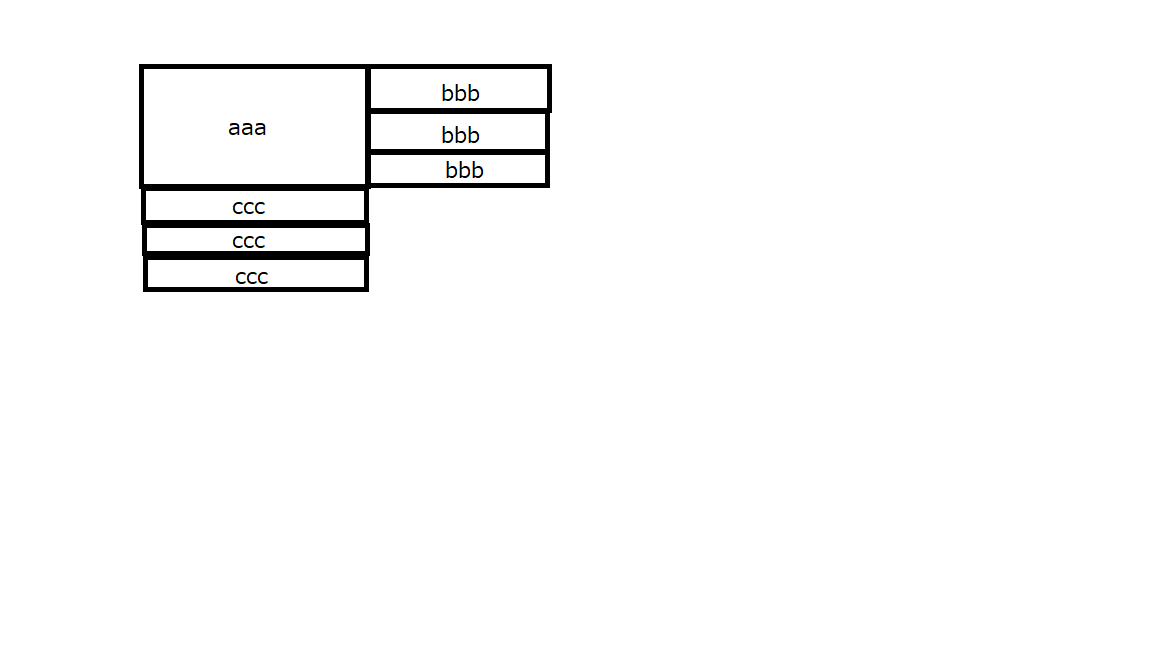
rowspanを使用して試してみましたが、下図のようにaaaの下にcccがきてしまいました。
cccをbbbの右となりにもっていきたいです。
HTML
<table border="3">
<tr>
<td rowspan="3">aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>bbb</td>
</tr>
<tr>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
</tr>
<tr>
<td>ccc</td>
</tr>
<tr>
<td>ccc</td>
</tr>
</table>