以下のようなコードでtd1とtd2の両方にdisplay:blockを適用すると、td1の下にtd2が配置されてしまいます。
td1の右横にtd2を配置したいのですがどうしたらよいですか?
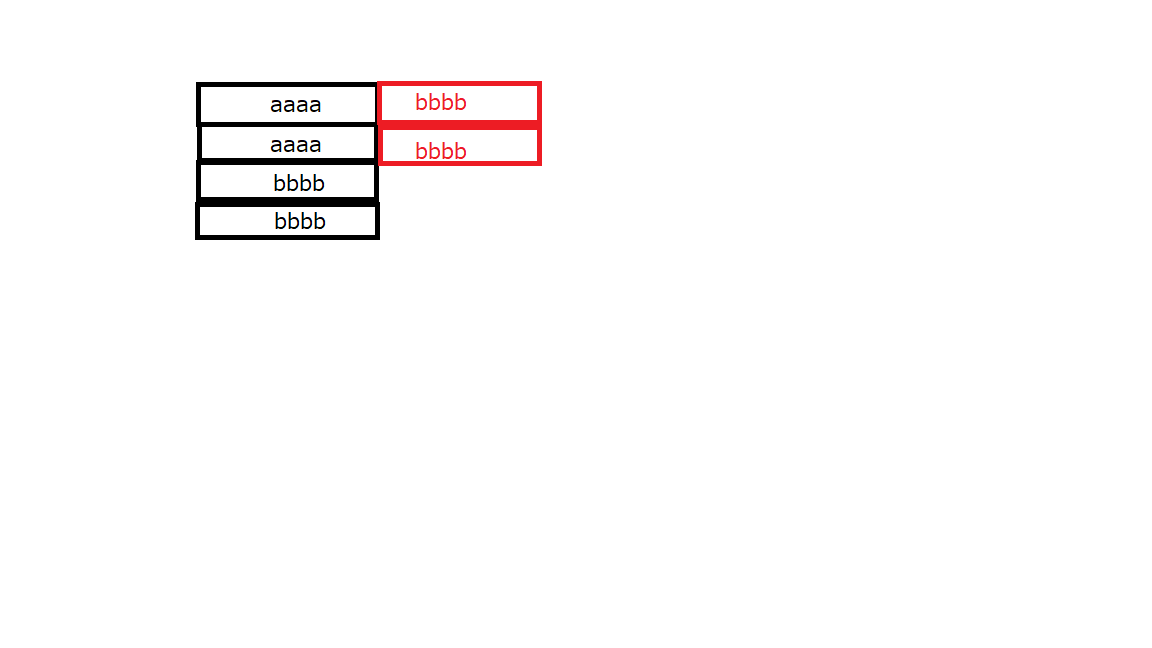
現状では、画像の黒色の配置になっていますが、td2を赤色のところに配置したいです。
<table>
<tr>
<td class = "td1">aaaa</td>
<td class = "td1">aaaa</td>
<td class = "td2">bbbb</td>
<td class = "td2">bbbb</td>
</tr>
</table>
td.td1{display:block;}
td.td2{display:block;}