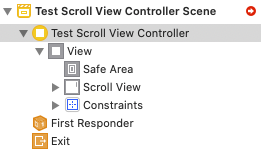
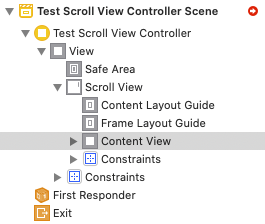
まずは、参考にされている記事が古すぎます。iOSやSwift言語とともに、Xcodeの使い方もバージョン毎に変わっていっています。記事内には存在しない「Content Layout Guide」や「Frame Layout Guide」が、あなたのstoryboardには存在していることがわかるかと思います。
Xcode 11を使っているなら、Xcode 11用の記事を見つけて下さい。
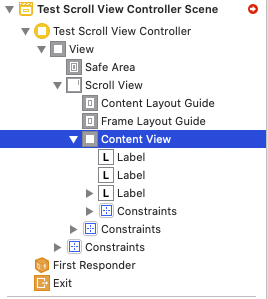
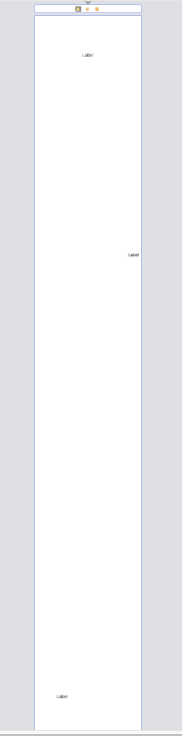
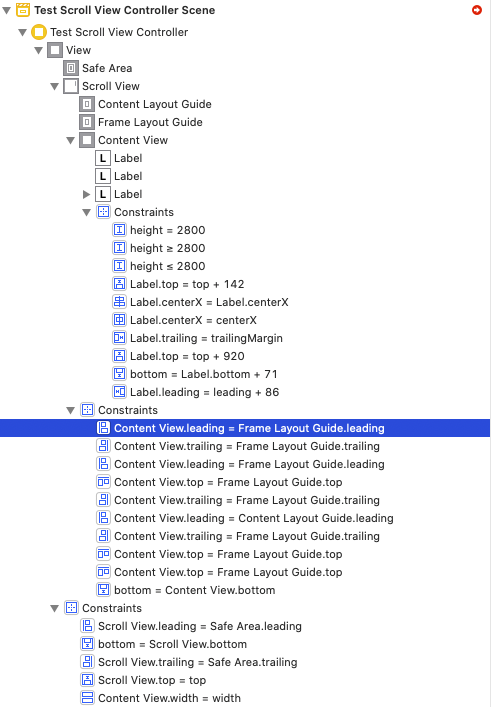
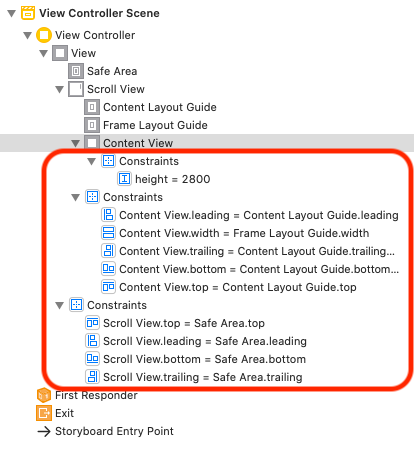
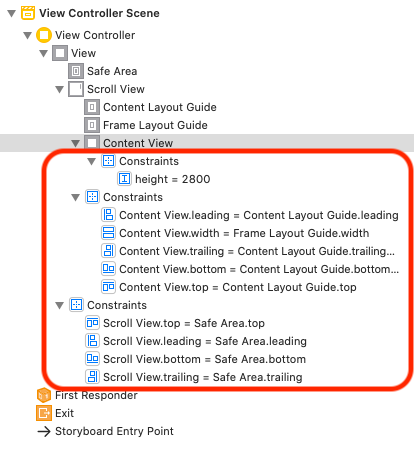
現在ご質問中に含まれる情報だけではどのような制約をつけられたのかがわからないのですが、⑤の画像を見る限りContentViewに付けられた制約が間違っている可能性が高いです。
なお、storyboardの設定状態を画像で説明しようとする場合、Constraintsを展開した状態のものを示していただくと、より詳しい情報が伝わります。

あなたの現在の制約では、ContentViewのleading, trailing, top, bottomがFrame Layout Guideなんかに向けられていないでしょうか?
Frame Layout GuideはUIScrollViewそのものの画面上での表示範囲を表しています。上下左右をそれに固定する、と言うことはContentViewに「画面上の表示範囲から動くな」と言う制約をつけていることになります。
一旦それらの制約は全て削除して、(上の画像にあるように)Content Layout Guideに対する制約をつけて下さい。
Xcode 11におけるUIScrollViewでの制約の付け方については、次の記事(英語ですが)がわかりやすくまとまっていました。
How to use scroll view in Interface Builder / Storyboard (Xcode 11)
(残念ながら、私の検索技能では、日本語のわかりやすい記事は見つかりませんでした…。)
UIScrollViewを使った画面にうまく制約をつけて画面のレイアウトを行うのは、かなり難易度が高く、私はこれまでずっとUIScrollViewを直接使うのは避けてきたので、あまりうまく説明できませんが、何かわかりにくい点があれば、例によってコメントなどして下さい。