現在Angular7(Nodejs)でWebアプリケーションの開発を行っております。
問題の詳細について
Webアプリケーション(以降アプリと呼びます)へアクセスした時の最初の画面でクライアント端末(本アプリにアクセスする端末)のローカルIPを取得する必要があり、以下のサイトを参考にしてIP取得処理を実装しておりました。
「"http://api.ipify.org/?format=json"によるローカルIP取得」
参考サイト:https://www.c-sharpcorner.com/article/how-to-get-the-client-ip-address-in-angular-application/
"http://localhost:4200/#/"でアプリをローカル実行していた時は上記の方法でアプリは正常に動作していたのですが、
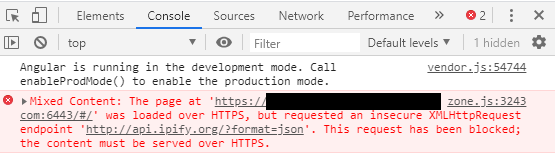
Angularの資源(TypeScript/HTML/SCSS)をビルドして、Windows IISウェブサーバーにデプロイした際にChromeブラウザ特有(と思われる)エラーとしてMixed Contentエラーが発生し、ローカルIPアドレス取得の処理が失敗しました。

http通信によるIP取得の処理が原因であることはわかっておりますが、他のサイトを参考にして試行錯誤してみても良い解法が得られません。適切な①https通信による3rdpartyのローカルIP(10.xx.xx.xxのようなpublicでないIP)取得サイトもしくは②npmやnodeモジュールによるローカルIPアドレス取得方法があればご教示頂けますでしょうか。
ちなみに、①について適当なサイトを検索しましたがいずれもパブリックIPの取得サイトばかりでローカルIPに関するサイトは見つけられていません。
②については以下2点について1週間ほど検証しておりますが、typescriptファイル内でローカルIPを取得する処理を上手く構築できておりません。
1.node_modulesの"local-ipv4-address"モジュールの利用
node local-ipv4-addressのコマンドで10.xx.xx.xxのローカルIPをコマンド画面で表示することに成功しましたが、
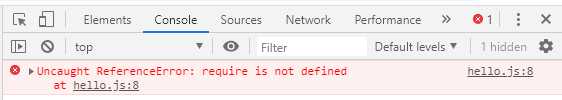
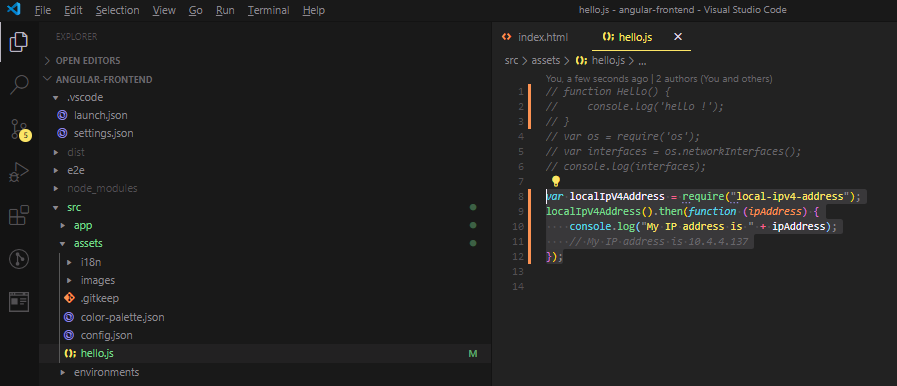
Angularプロジェクト内に作成したhello.js内にlocal-ipv4-addressに関するコードを書き、"http://localhost:4200/#/"でアプリをローカル実行するとエラーが発生。解決できていません。
Angularプロジェクト内のhello.js

2.RTCPeerConnectionの利用を検証していますが上手くいきません。
参考サイト:https://stackblitz.com/edit/angular-get-local-ip
import { Component, ChangeDetectorRef, NgZone } from "@angular/core";
declare global {
interface window {
RTCPeerConnection: RTCPeerConnection;
mozRTCPeerConnection: RTCPeerConnection;
webkitRTCPeerConnection: RTCPeerConnection;
}
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
loading: boolean = false;
localIp = sessionStorage.getItem('LOCAL_IP');
private ipRegex = new RegExp(/([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/);
constructor(
private zone: NgZone
) { }
ngOnInit() {
this.determineLocalIp();
}
private determineLocalIp() {
**window.RTCPeerConnection** = this.getRTCPeerConnection();
var pc = new RTCPeerConnection({ iceServers: [] });
pc.createDataChannel('');
pc.createOffer().then(pc.setLocalDescription.bind(pc));
pc.onicecandidate = (ice) => {
this.zone.run(() => {
if (!ice || !ice.candidate || !ice.candidate.candidate) {
return;
}
this.localIp = this.ipRegex.exec(ice.candidate.candidate)[1];
sessionStorage.setItem('LOCAL_IP', this.localIp);
pc.onicecandidate = () => { };
pc.close();
});
};
}
private getRTCPeerConnection() {
return window.RTCPeerConnection ||
window.mozRTCPeerConnection ||
window.webkitRTCPeerConnection;
}
}
※上記コードで太字"window.RTCPeerConnection"で下記エラー
Type 'RTCPeerConnection' is not assignable to type 'RTCPeerConnection & { new (configuration?: RTCConfiguration): RTCPeerConnection; prototype: RTCPeerConnection; generateCertificate(keygenAlgorithm: AlgorithmIdentifier): Promise<...>; getDefaultIceServers(): RTCIceServer[]; }'.
Type 'RTCPeerConnection' is missing the following properties from type '{ new (configuration?: RTCConfiguration): RTCPeerConnection; prototype: RTCPeerConnection; generateCertificate(keygenAlgorithm: AlgorithmIdentifier): Promise<...>; getDefaultIceServers(): RTCIceServer[]; }': prototype, generateCertificate, getDefaultIceServersts(2322)
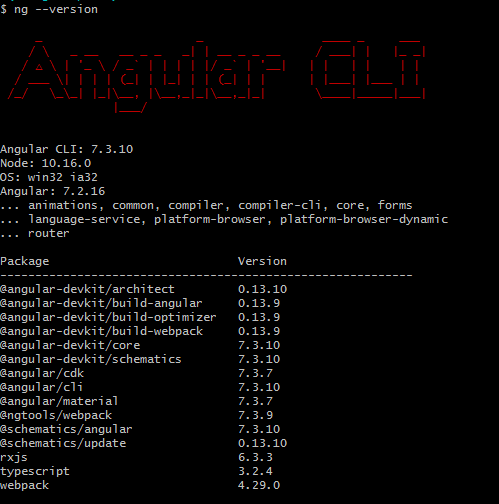
環境並びにバージョン情報
開発サーバー:Windows Server 2016 (AWS EC2)
Webサーバー: Windows IIS
開発プログラム(以下キャプチャ参照)