AVFoundationを使用してインカメラのキャプチャ画像を取得したいと思っているのですが、キャプチャ画像が変になってしまいます。
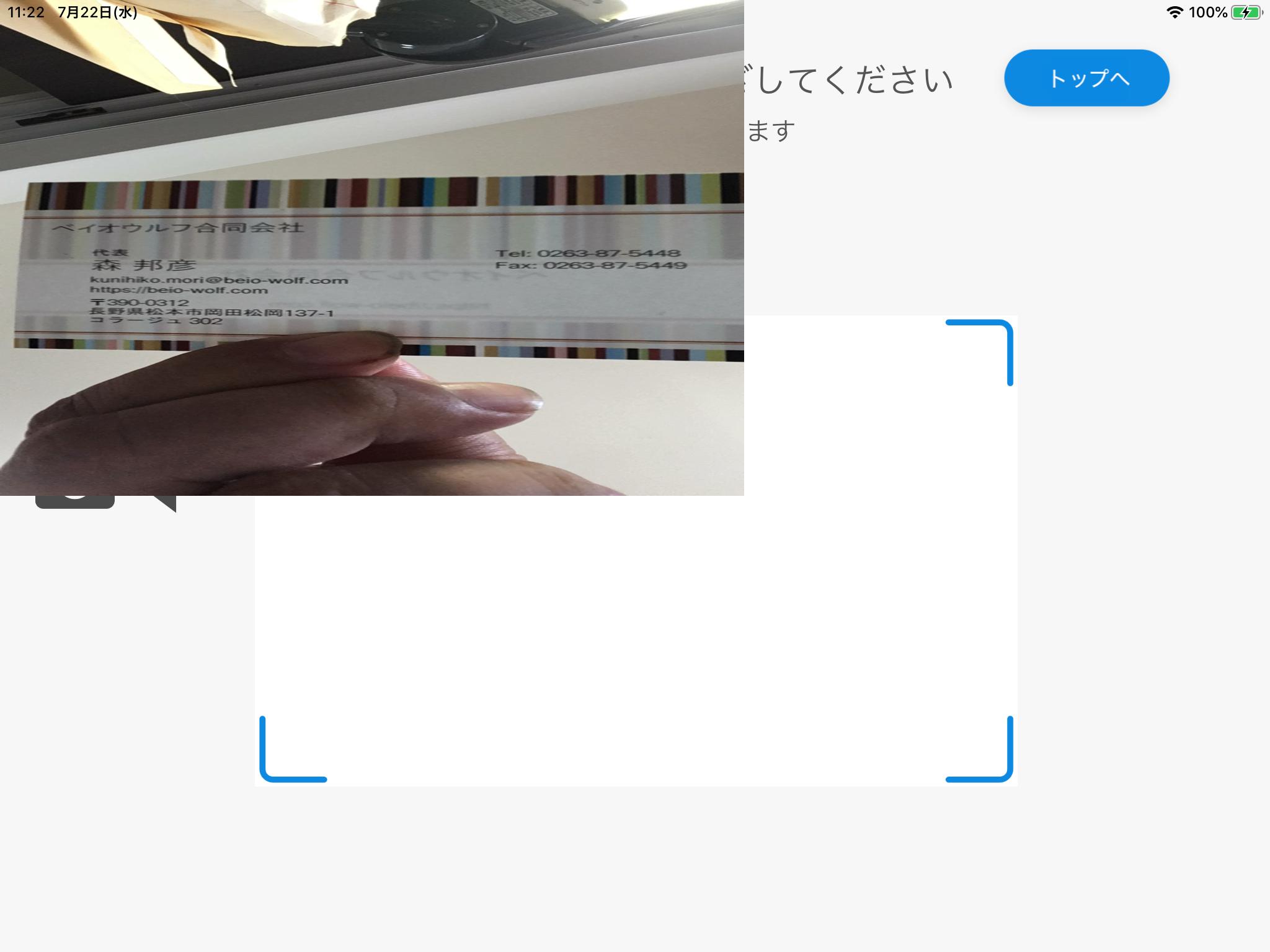
画像を添付いたします。
普通に名刺をキャプチャしたのですが、添付画像のように潰れたようになってしまいます。
該当のコードは、以下のようになります。
どなたか、わかる方、ご教授お願いいたします。
class BusinessCardReaderViewController {
// MARK: - AVFoundation
let session: AVCaptureSession = .init()
let output: AVCapturePhotoOutput = .init()
let settings: AVCapturePhotoSettings = .init()
var previewLayer: AVCaptureVideoPreviewLayer = .init()
override func viewDidLoad() {
// 省略
// カメラのインプットを開始
let deviceDescoverySession =
AVCaptureDevice.DiscoverySession.init(deviceTypes: [AVCaptureDevice.DeviceType.builtInWideAngleCamera],
mediaType: AVMediaType.video,
position: AVCaptureDevice.Position.front)
var captureDevice: AVCaptureDevice? = nil
for device in deviceDescoverySession.devices {
if device.position == .front {
captureDevice = device
break
}
}
guard captureDevice != nil else {
print("This device do not have front camera")
return
}
let input = try? AVCaptureDeviceInput(device: captureDevice!)
session.canAddInput(input!)
session.canAddOutput(output)
session.addInput(input!)
session.addOutput(output)
session.startRunning()
previewLayer = .init(session: session)
previewLayer.frame = CGRect(x: 0, y: 0, width: 600, height: 400)
previewLayer.videoGravity = .resizeAspectFill
view.layer.addSublayer(previewLayer)
settings.isAutoStillImageStabilizationEnabled = true
}
private func takeScreenshot() {
self.output.capturePhoto(with: self.settings, delegate: self)
}
func photoOutput(_ output: AVCapturePhotoOutput, didFinishProcessingPhoto photo: AVCapturePhoto, error: Error?) {
guard let photoData = photo.fileDataRepresentation(),
let image = UIImage(data: photoData) else { return }
let imageView: UIImageView = UIImageView.init(image: image)
imageView.frame = CGRect(x: 0, y: 0, width: 600, height: 400)
// imageの処理
view.addSubview(imageView)
}
}